Tipps und Tools rund um WordPress, Google und mehr

Woocommerce und Facebook
Mit dem Plugin Facebook for WooCommerce kann sich Ihr WordPress / Woocommerce Onlineshop mit Facebook verbinden und Ihre Produkte automatisiert auch über Facebook anbieten.
Wichtiger Hinweis: seit 10. August 2023 ist die Shop-Funktion auf Facebook in Österreich nicht mehr möglich. In Deutschland können dagegen Shops auf Facebook und Instagram ohne aktivierten Kaufabschluss mit Facebook oder Instagram bis auf Weiteres weiterhin verwendet werden.
Eine Anbindung von Woocommerce an Facebook bedeutet, dass Sie Ihren Facebook Produkt Katalog automatisiert mit den Artikeln Ihres Woocommerce Onlineshops synchronisieren können. Das hat wesentliche Vorteile:
- Sie können auf Facebook einfach bestimmte Produkte Ihres Shops bewerben
- Facebook kann Nutzern Produkte zeigen, bei denen der Algorithmus eine besondere Affinität der Nutzer erkennen kann
- Sie können ein Facebook Shop und ein Instagram Shop mit wenigen Klicks einrichten, die Artikel dazu entstammen dem Produkt Katalog.
In diesem Tutorial werden Sie Schritt für Schritt durch die Einrichtung des Plugins Facebook for Woocommerce geführt, mit dessen Hilfe Sie Ihr WordPress/Woocommerce-Shop an Facebook anbinden können. Das bedeutet, dass der Produkt-Katalog Ihres Onlineshops für Ihr Facebook Shop und Ihre Facebook Werbung zur Verfügung steht.
Inhaltsverzeichnis
- Voraussetzung – Domain Bestätigung
- Woocommerce mit Facebook verbinden
- Produkte mit Facebook Synchronisieren
Voraussetzung – Domain Bestätigung
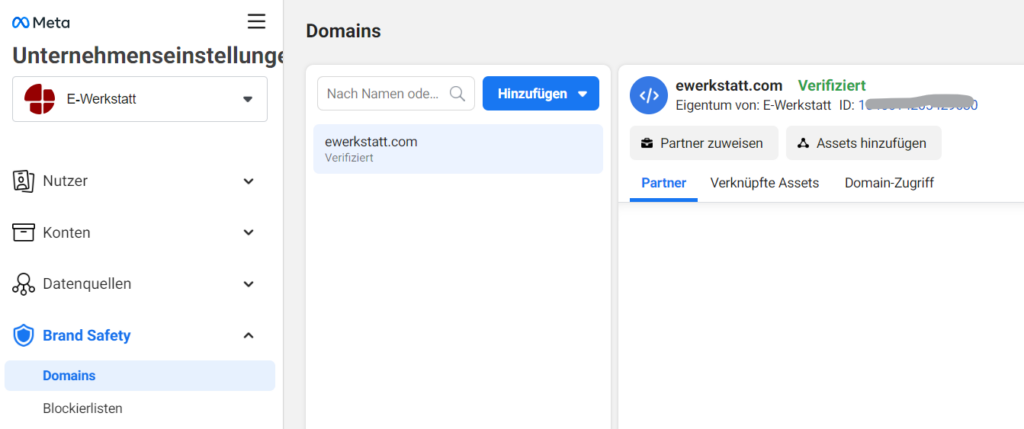
Facebook will wissen, ob Sie wirklich der/die Inhaber:in der Shop-Domain sind. Sie müssen daher auf Facebook die Domain Ihres Onlineshops bestätigen (Business Manager > Brand Safety > Domains).

Mehr dazu lesen Sie in dieser Facebook-Anleitung:
https://developers.facebook.com/docs/sharing/domain-verification/
Woocommerce mit Facebook verbinden
Hinweis vorab:
Die Anbindung an Facebook können Sie nur für physische Produkte vornehmen, nicht aber für digitalen Content oder Downloads.
Installieren Sie das Plugin Facebook for Woocommerce in Ihrem WordPress/Woocommerce Onlineshop und aktivieren Sie es.

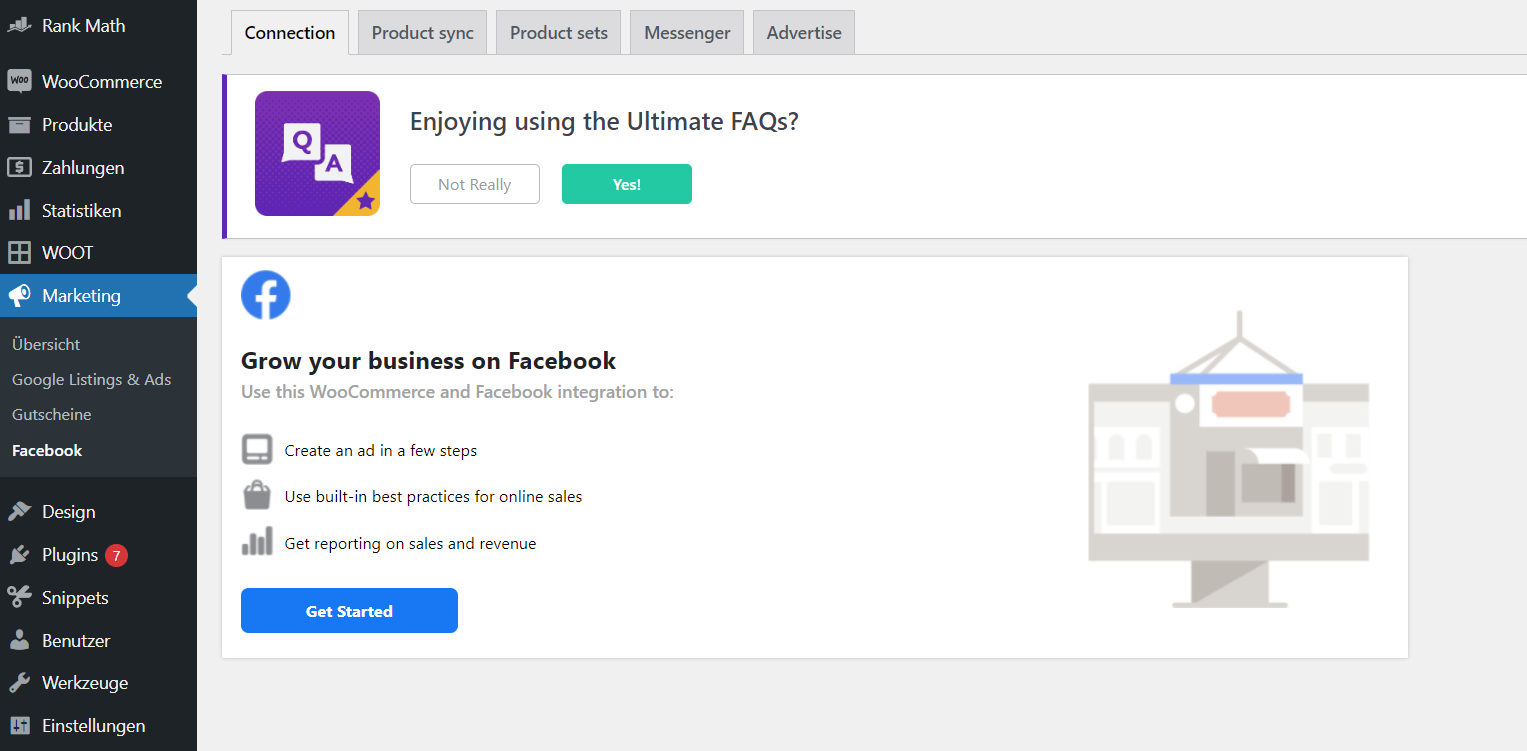
Rufen Sie die Plugin Einstellungen auf unter Marketing > Facebook > Connection und klicken Sie auf „Get Started“.

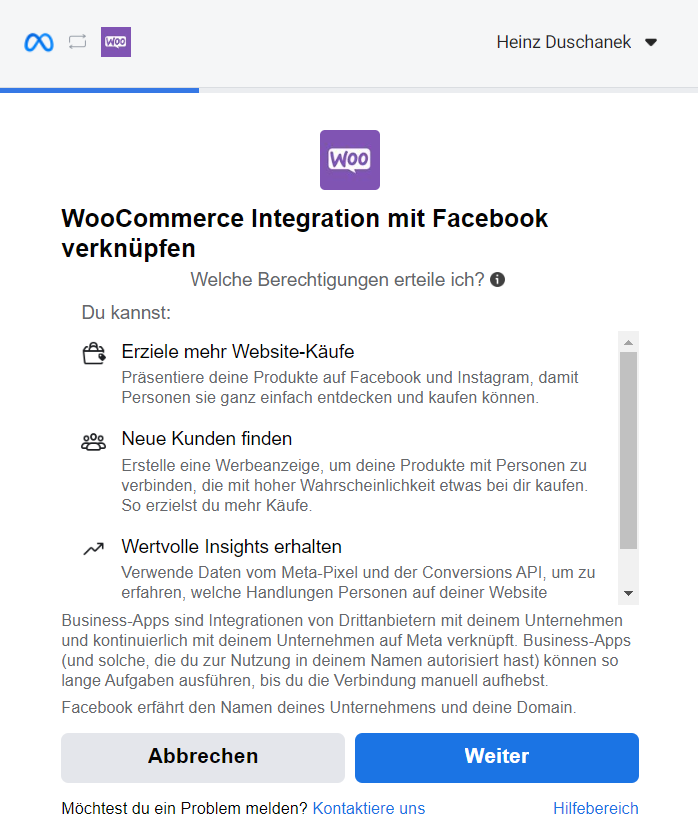
Nun öffnet sich Facebook im selben Browser-Fenster. Hier melden Sie sich bei Facebook an (wenn Sie nicht schon im Browser angemeldet sind), und stimmen der Verknüpfung zu.

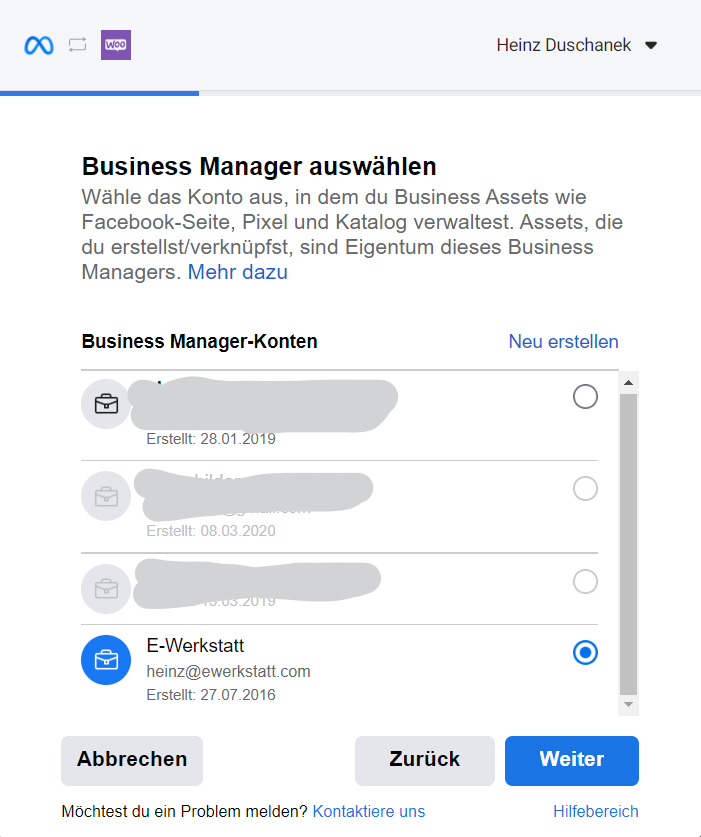
Wählen Sie das geeignete Business Manager Konto aus (oder erstellen Sie ein neues).

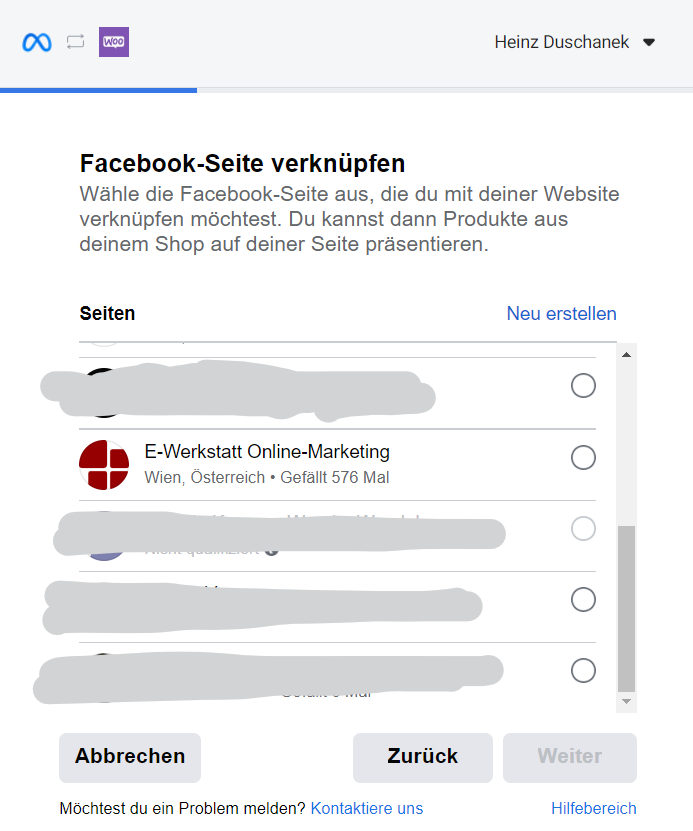
Wählen Sie die zugehörige Facebook Seite aus und verknüpfen Sie diese mit Klick auf „Weiter“.

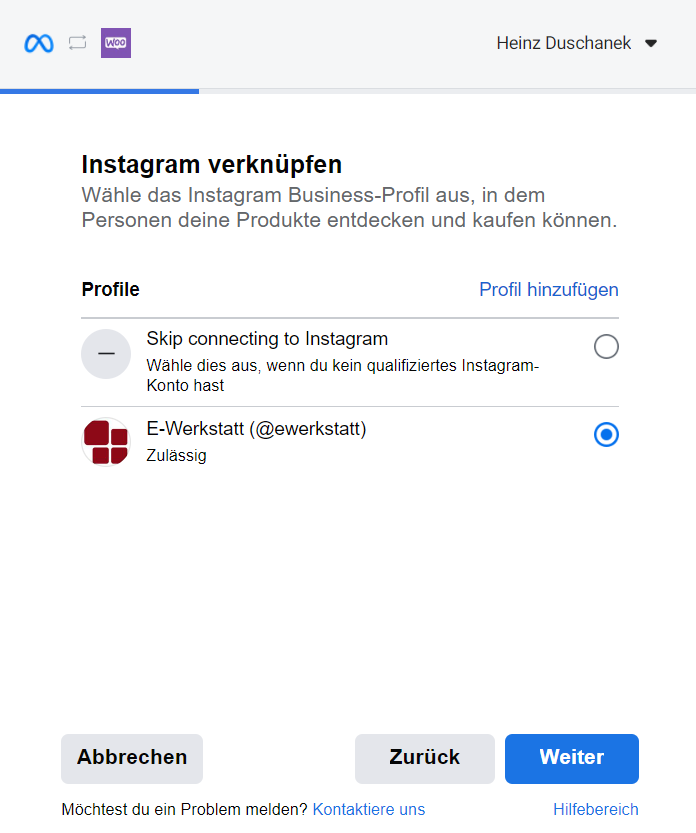
Danach verknüpfen Sie das eigene Instagram-Profil (das sollte ein Business-Profil sein!). Wenn Sie Ihre Artikel nicht bei Instagram zeigen möchten oder gar kein Instagram Profil haben, dann wählen Sie „Skip connecting to Instagram“.

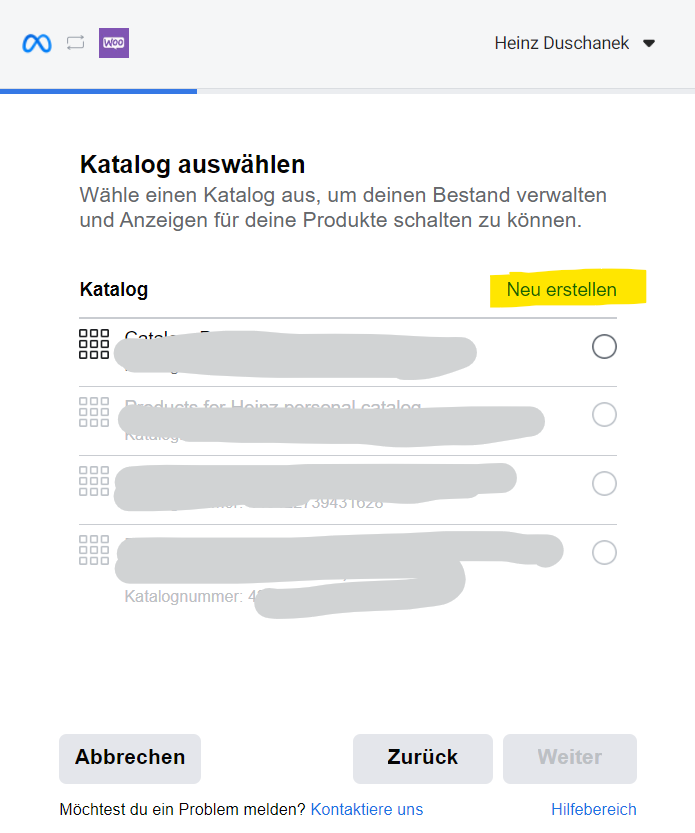
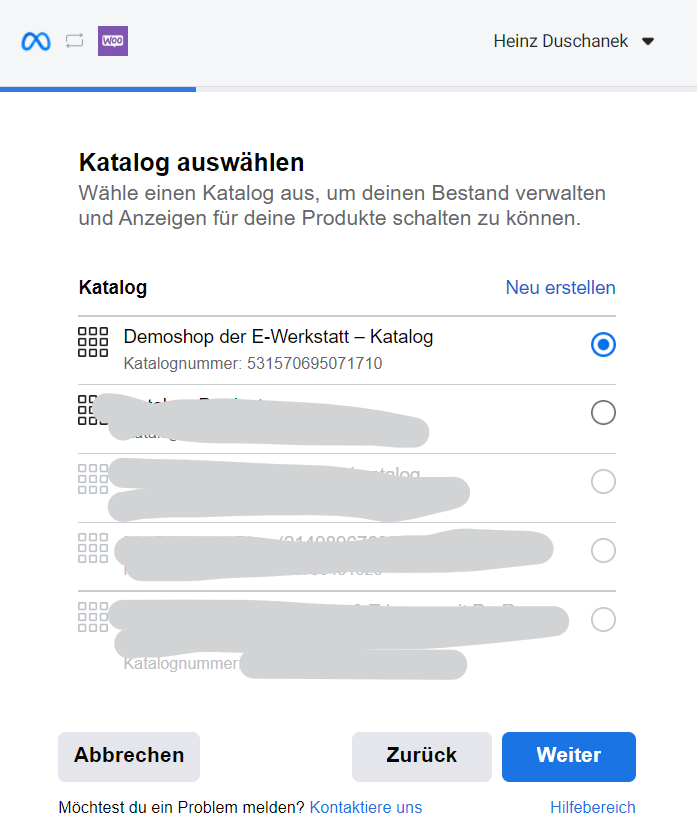
Wählen Sie nun den Produkt-Katalog aus, falls Sie bereits einen angelegt haben, oder erstellen Sie einen neuen.

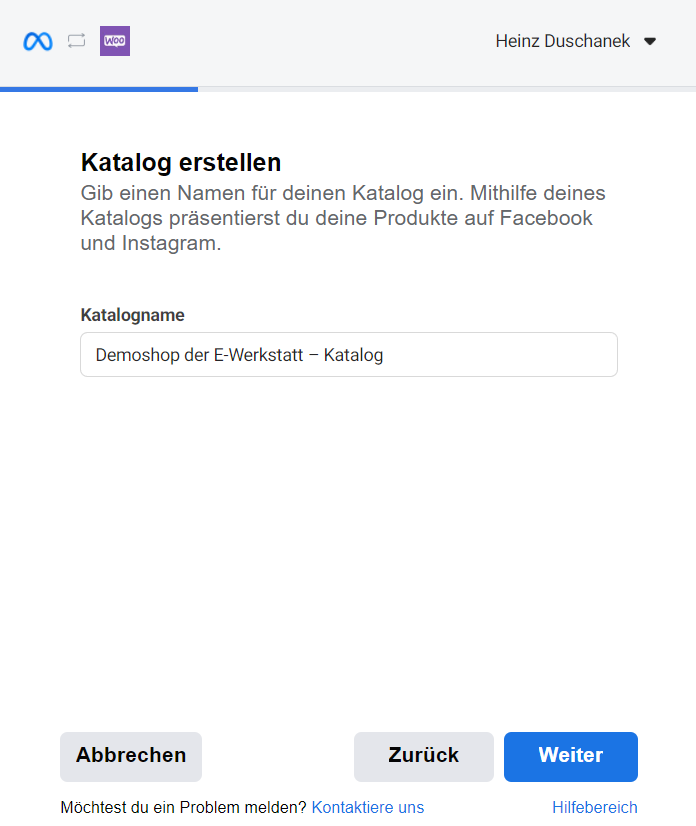
Wir erstellen einen neuen Katalog.

Nun wählen Sie diesen Katalog aus.

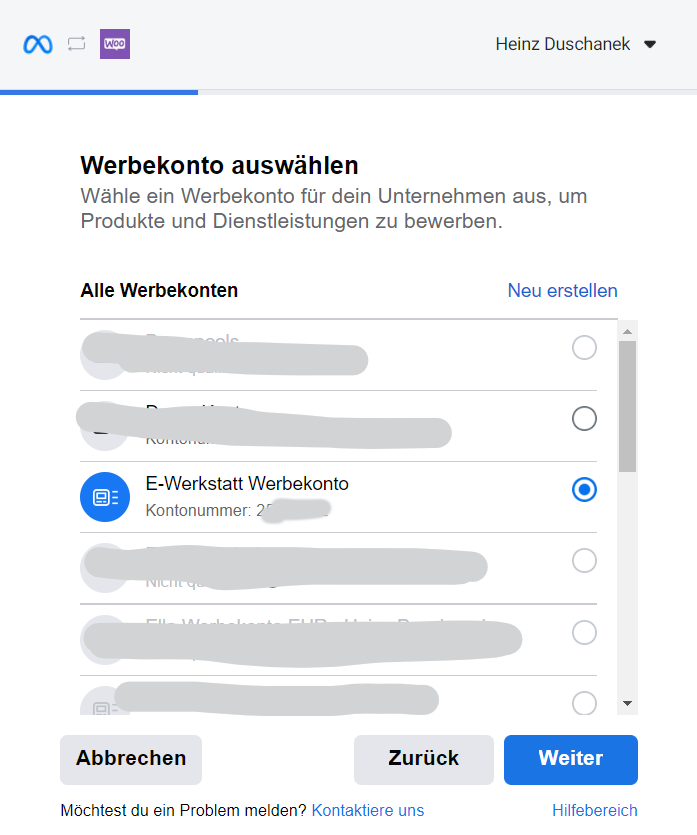
Wählen Sie jetzt das Werbekonto aus, oder erstellen ein neues. Wir haben bereits ein Werbekonto.

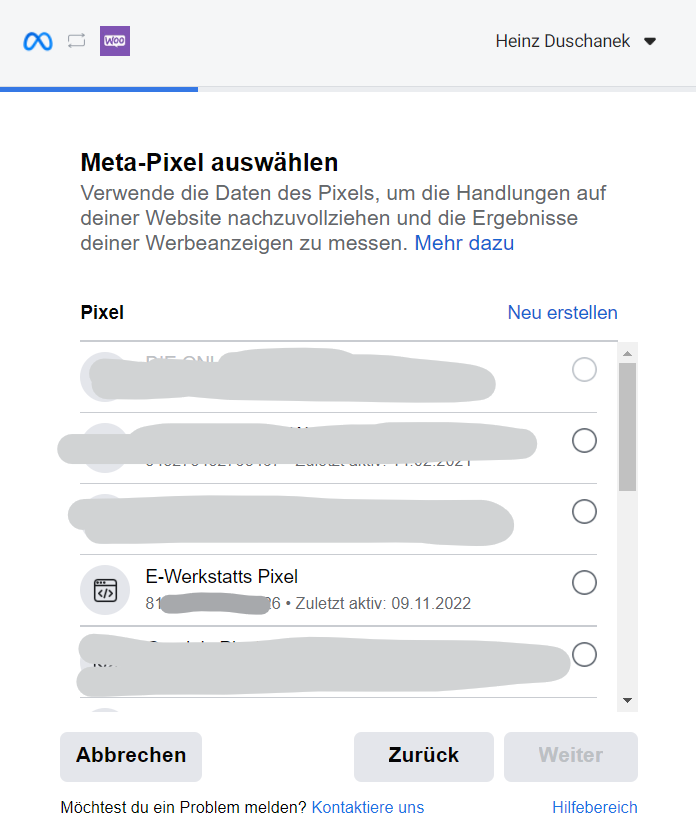
Sie müssen jetzt noch das Meta-Pixel (vormals Facebook Pixel) auswählen oder ein neues Pixel erstellen. Wir haben bereits eines. Das Pixel ist ein Tracking Code, mit dessen Hilfe Facebook User erfassen kann, die Ihr Shop aufsuchen. Der Pixel dient auch dazu, Ihre Produkte bei Facebook erscheinen zu lassen.

Natürlich muss der Pixel-Code in allen Shop Seiten ausgeführt werden. Darum kümmert sich bereits das Plugin mit diesem Schritt. Sie müssen also den Pixel Code nicht noch extra hinzufügen.
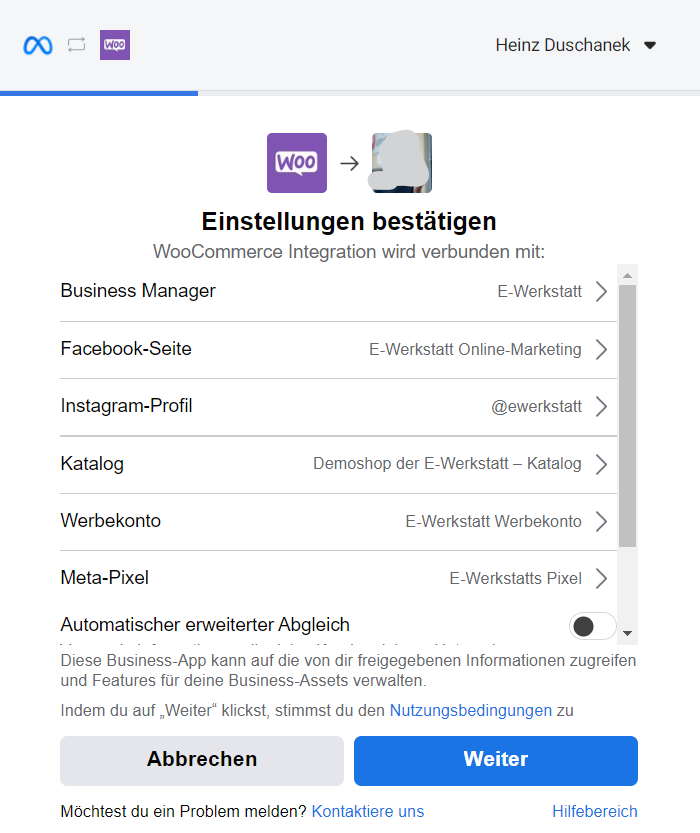
Abschließend müssen Sie die Einstellungen kontrollieren und bestätigen.

Es ist derzeit wohl besser keinen automatischen Abgleich zuzulassen. Denn dabei würde etwa im Fall von Bestellungen Kundendaten, die auf der Website erhoben werden, an Facebook gesendet.
Facebook sagt dazu:
Auf diese Weise kannst du mehr Conversions zuordnen und mehr Personen erreichen. Wir hashen diese Kundeninformationen bereits auf der Website, bevor sie an Facebook gesendet werden, um die Privatsphäre von Nutzern zu schützen.
Meta-Hilfebereich für Unternehmen
Allerdings ist derzeit zumindest mir nicht ganz klar, wie das im Zusammenhang mit der DSGVO in Europa zu sehen ist, es wird dazu wohl das individuelle Einverständnis der Kund:innen brauchen. Später können durchaus Kundendaten auch manuell abgeglichen werden, immer das Einverständnis der Kund:innen vorausgesetzt.
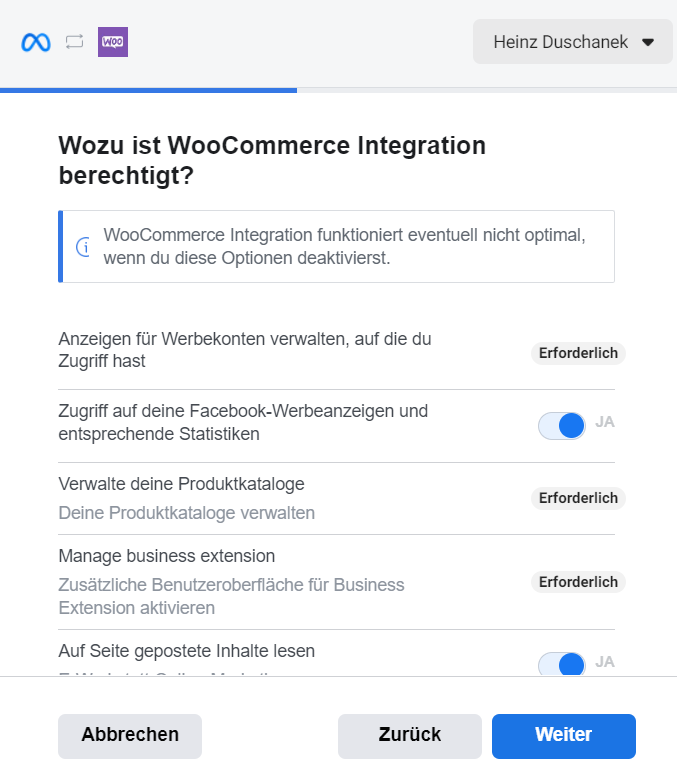
Das letzte „Weiter“ will angeklickt werden. Kontrollieren Sie die Berechtigungen und bestätigen Sie diese.

Wenn soweit alles klappt, verbindet sich woocommerce mit Facebook.

Sie erhalten nach einigen Sekunden (nicht die Geduld verlieren, es dauert durchaus ein wenig) eine Erfolgsmeldung.

Sie können sofort eine Werbeanzeige erstellen, aber wir wollen erstmal den Katalog sehen und eventuell ein Facebook Shop einrichten. Klicken Sie daher auf „Fertig“, und woocommerce meldet sich – hoffentlich – mit einer Erfolgsmeldung.

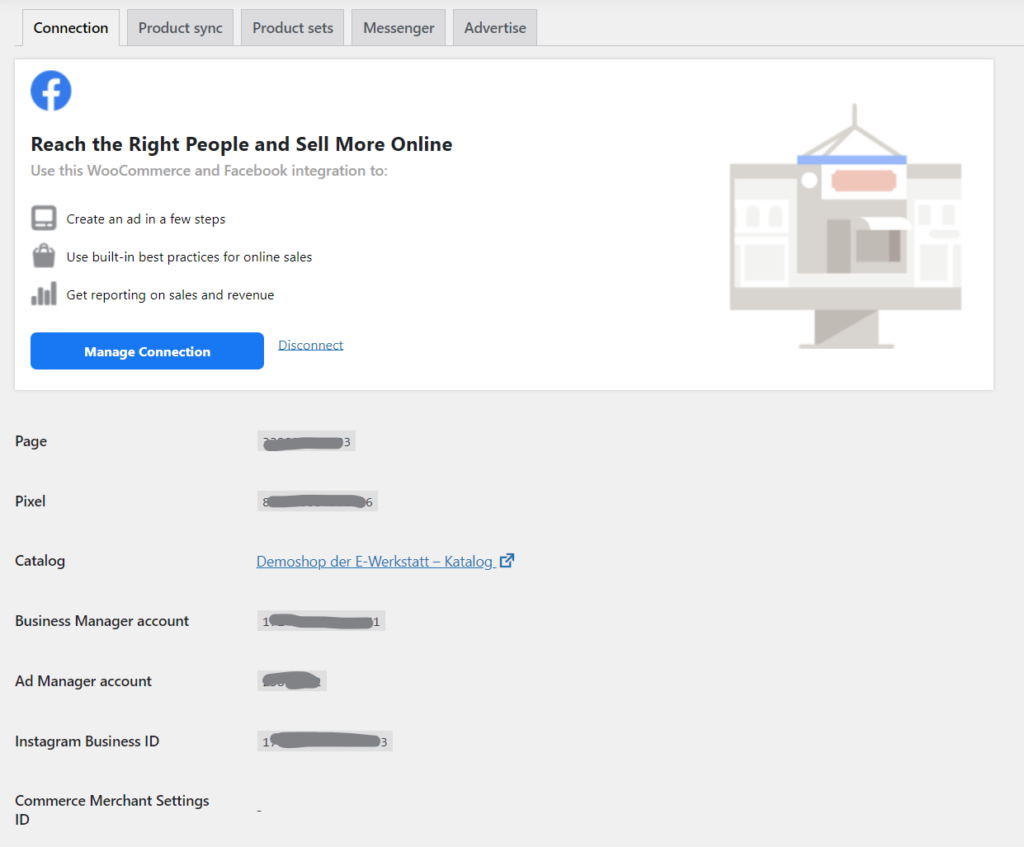
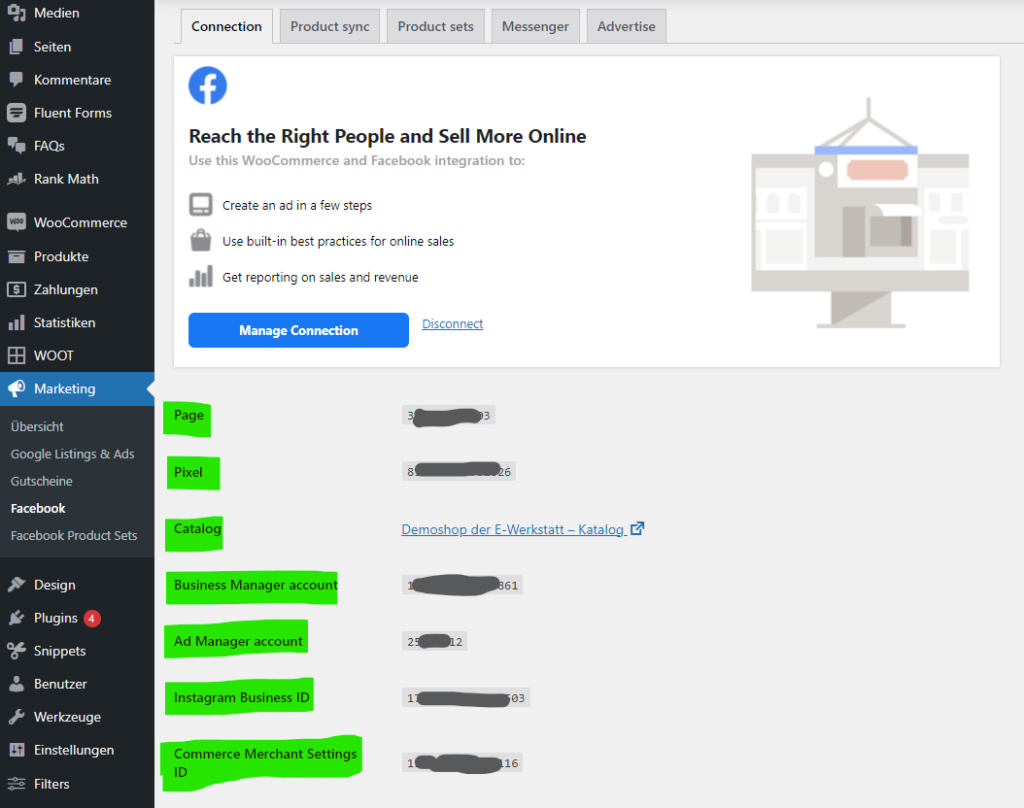
Der Klick auf „THAT’S MY SITE – REDIRECT ME“ bringt Sie in Ihr Onlineshop zurück. So könnte nun die Information beim Reiter „Connection“ aussehen.

Produkte mit Facebook Synchronisieren
Ihre Produkt-Kategorien, die Sie in Ihrem Shop nutzen, sehen Sie in Woocommerce unter Produkte > Kategorien. Diese Kategorien sollten Sie nun mit Facebook Kategorien „mappen“, also zuordnen. Das passiert mithilfe der Google Produkt Kategorien (Google Product Categories – GPC), denn auch Facebook nutzt die von Google ins Leben gerufenen Produkt-Kategorien.
Die passende GPC Information wird generell für alle Produkte global gesetzt (dafür wählen Sie die Kategorie, die für die Mehrheit Ihrer Produkte zutreffen wird), diese können aber auch für einzelne Produkte gesetzt werden. Eine solche Arbeit haben Sie vielleicht schon für Ihren Produkt-Datenfeed für das Google Merchant Center durchgeführt, wenn Sie Google Shopping Ads schalten wollen.
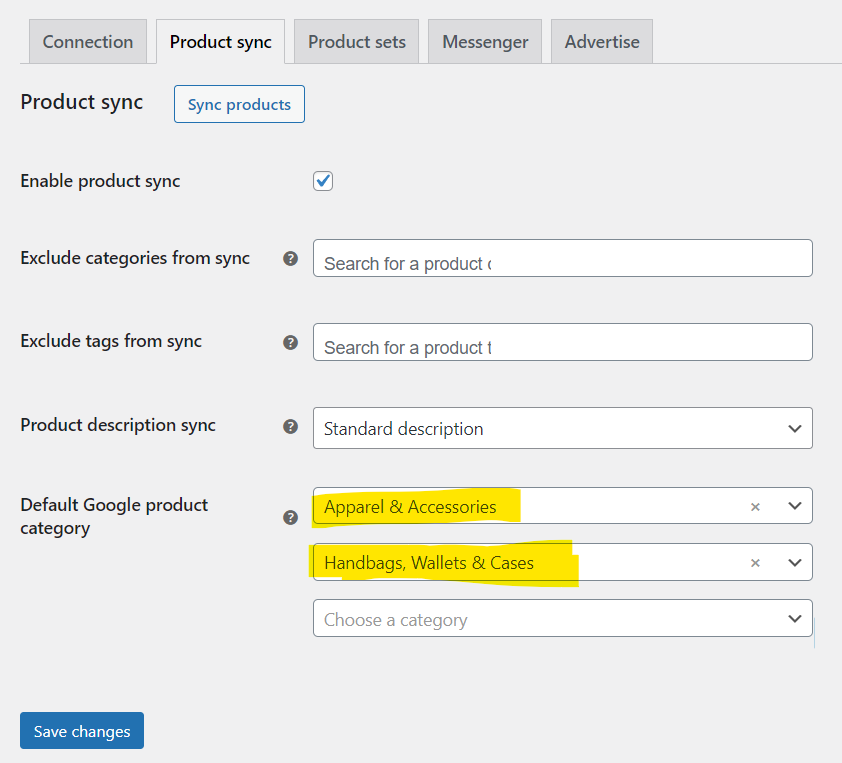
Um die Zuordnung global zu treffen, d.h. Sie machen erst einmal eine Angabe zur GPC für alle Produkte Ihres Shops, rufen Sie den Marketing > Facebook > Product Sync Reiter auf, und wählen unter Default Google Product Category eine passende primäre und darunter gleich eine sekundäre Google Produkt Kategorie. Sie benötigen jedenfalls mindestens zwei Kategorie Ebenen.
Unser Demoshop führt (nicht bestellbare) Rucksäcke, daher nutze ich als Hauptkategorie Apparel & Accessoires, und als Unterkategorie Handbags, Wallets & Cases (was genau genommen nicht ganz passend ist, ich weiß, aber es ist ja nur ein Beispiel).

Die Zuordnung der Kategorien ermöglicht:
- eventuelle kategorie-spezifische Felder, wie Größe, Material, Stil oder Farbe auch in Facebook zu nutzen,
- und Facebook die korrekten Steuer-Informationen zuordnen zu lassen.
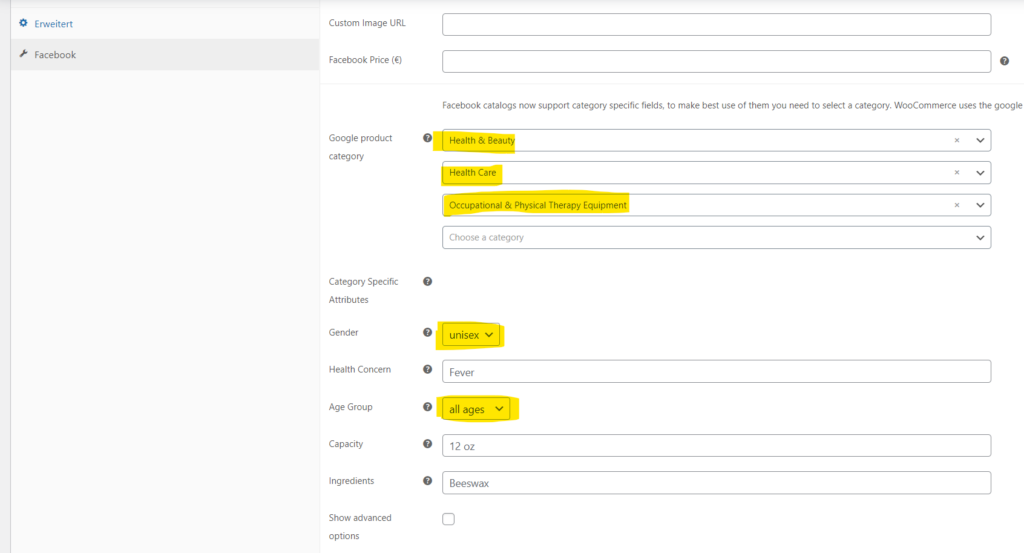
Die Standard-Zuordnung der Google Produkt Kategorie kann (und soll) natürlich bei einzelnen Produkten auch überschrieben werden. Sie können da auch die kategorie-spezifischen Angaben setzen (im unteren Beispiel habe ich unisex und all ages für das konkrete Produkt gesetzt). Das ist besonders wichtig bei eventuellen Varianten von Produkten, wenn hier zwischen Eigenschaften unterschieden werden muss. Dann könnten Sie sich sogar die „Advanced options“ zunutze machen.

Ihr Produktkatalog ist damit für Facebook bereit. Die Synchronisation mit Facebook findet beim Anlegen und beim Ändern von Produkten automatisch statt.
Sollte einmal Ihrer Meinung nach die Synchronisation nicht korrekt stattfinden (sehen Sie dazu im Facebook Commerce Manager die synchronisierten Artikel an, s.u.) , dann können Sie diese auch manuell anregen:
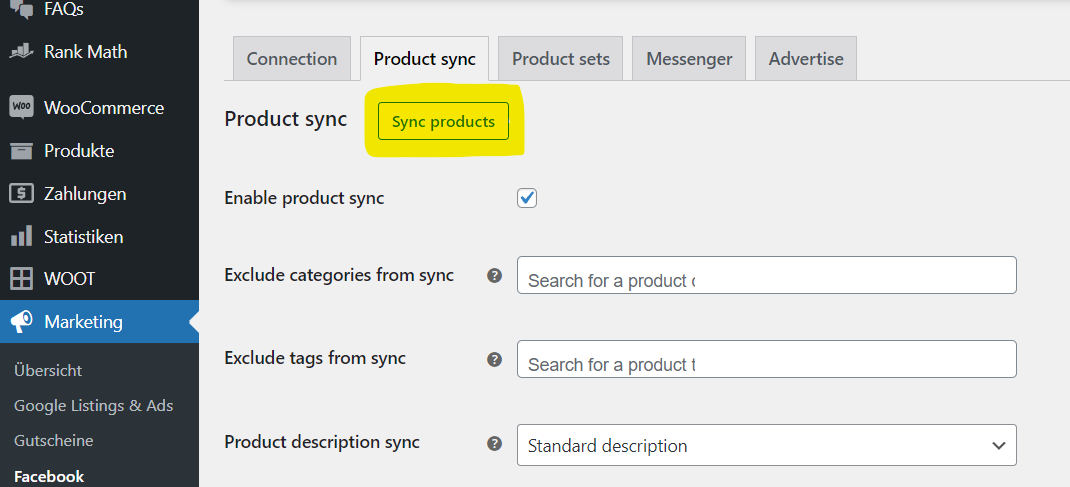
Im Marketing > Facebook > Product Sync Reiter klicken Sie auf die Sync products Schaltfläche.

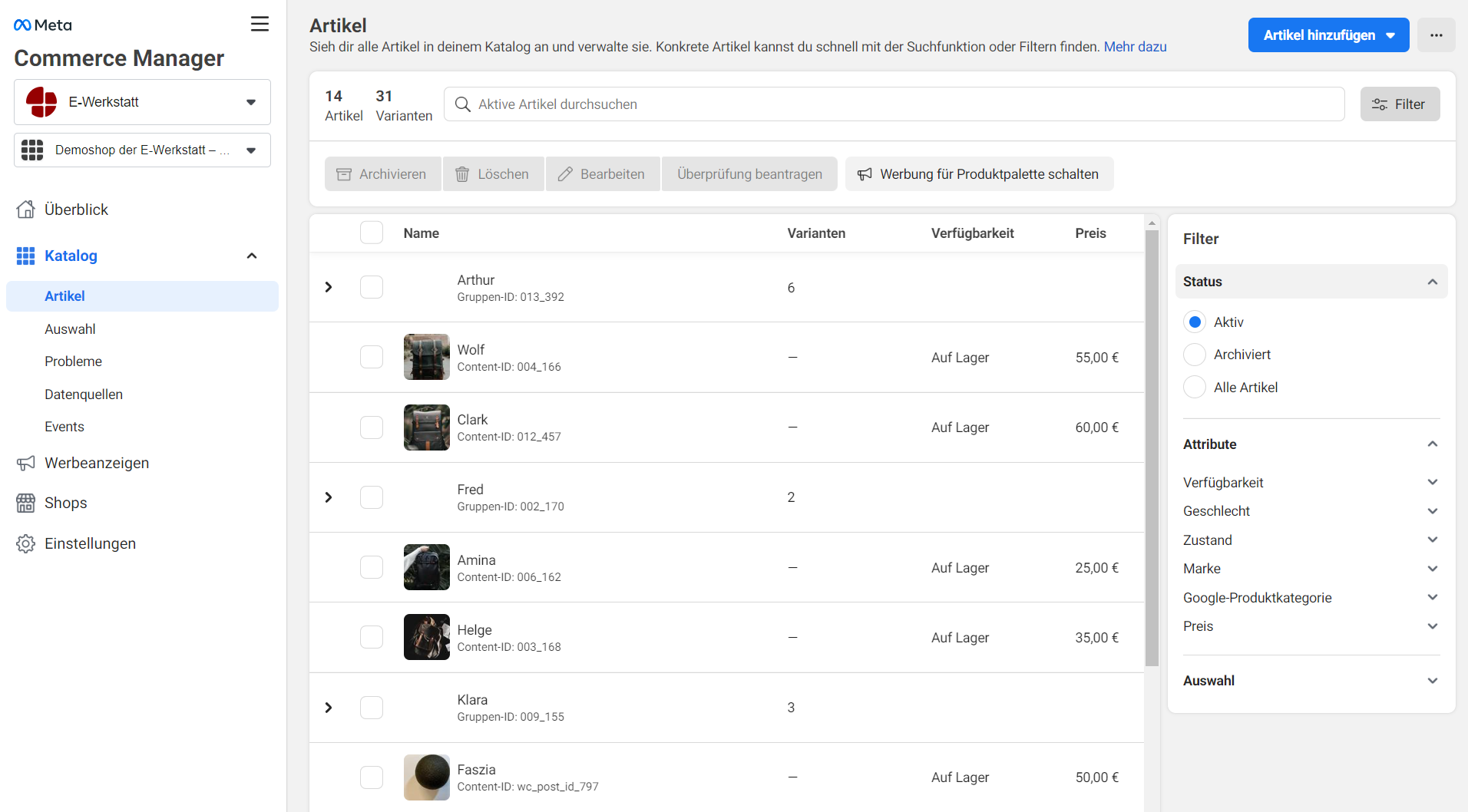
Im Facebook Commerce Manager sollten Sie bei Katalog > Artikel Ihre Produkte sehen. Damit ist die Nutzung in Ihren Facebook Ads bzw. in Ihrem Facebook oder Instagram Shop möglich.

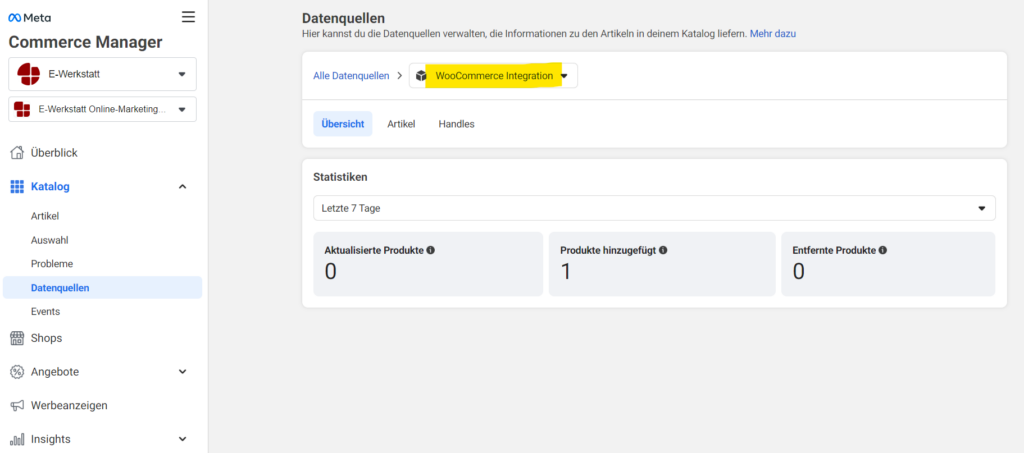
Tipp: was bei den jüngsten Synchronisierungen mit Ihren Produkten passiert ist, das sehen Sie im Facebook Commerce Manager unter Katalog > Datenquellen > Übersicht.

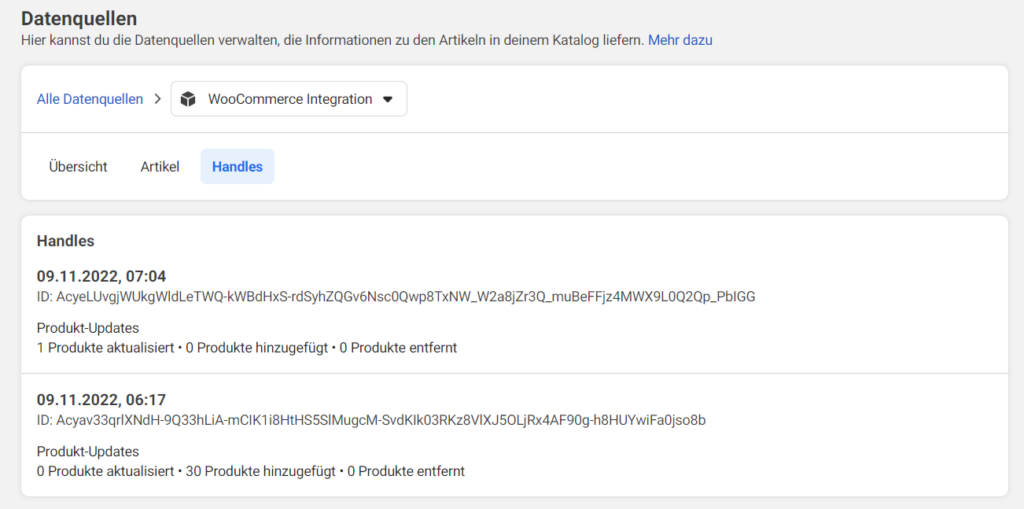
Ein wenig mehr Details erhalten Sie unter Katalog > Datenquellen > Handles.

Wenn Sie zu den Plugin-Einstellungen zurückkehren, sollten Sie in allen Zeilen von Facebook-Assets IDs sehen, wenn Sie die entsprechende Verknüpfung eingerichtet haben. Wenn Sie eine Verknüpfung nicht gemacht haben, würden Sie anstelle der ID ein – sehen.

Facebook Shop
Sie haben die Voraussetzung geschaffen, Ihre Artikel über ein Facebook Shop zu vertreiben. Grundsätzlich kann ein Produkt Katalog in Facebook die Artikel auf diese Arten übermittelt bekommen:
- Manueller Eintrag
- Facebook Pixel für Dynamic Ads (benötigt das Standard-Event ViewContent auf jeder Produktseite)
- Datenfeed mittels Tabelle (CSV)
- Datenfeed mittels Woocommerce Integration
Der Shop selbst wird immer von Facebook ausgeführt, die angezeigten Produkte im Facebook Shop werden vom Produkt Katalog übernommen. Bei Nutzung eines Woocommerce Shops erhält Facebook die Produkt-Daten aus der Verbindung zum Woocommerce Shop. Die dazu nötige Synchronisation der Produkte passiert automatisch, kann aber auch manuell angestoßen werden (s.o.).
Hinweis: Sie können Ihrem Facebook und Instagram Shop neben der Woocommerce Integration auch manuell bzw. mittels zusätzlichem Datenfeed Produkte hinzufügen.
Mit Shops im Facebook Commerce Manager erreichen Sie den Shop Builder. Dort können Sie Farben und Buttons anpassen, die Schriftgröße verändern, Kategorien erstellen oder via Drag & Drop Raster, Featured Collections und Produkte hinzufügen, entfernen oder sortieren.

Beachten Sie bitte, dass Sie immer nur einen Katalog mit Ihrem Shop verknüpfen und diesen weiter bearbeiten können. Ein Katalog-Wechsel zu einem späteren Zeitpunkt ist nicht möglich.
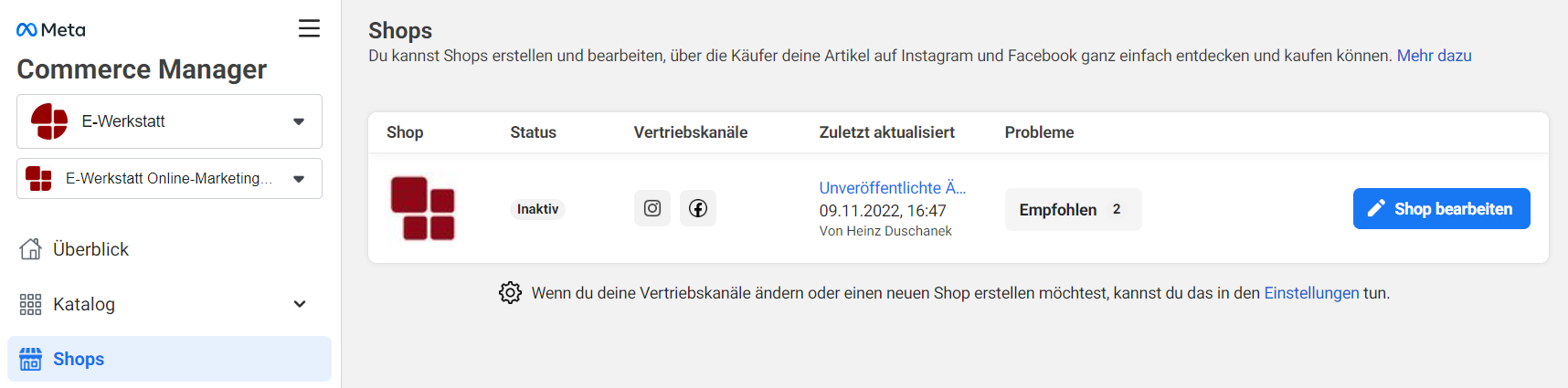
Nach der Ersteinrichtung wird der Shop von Facebook geprüft, erst nach Freigabe kann der Shop veröffentlicht werden.

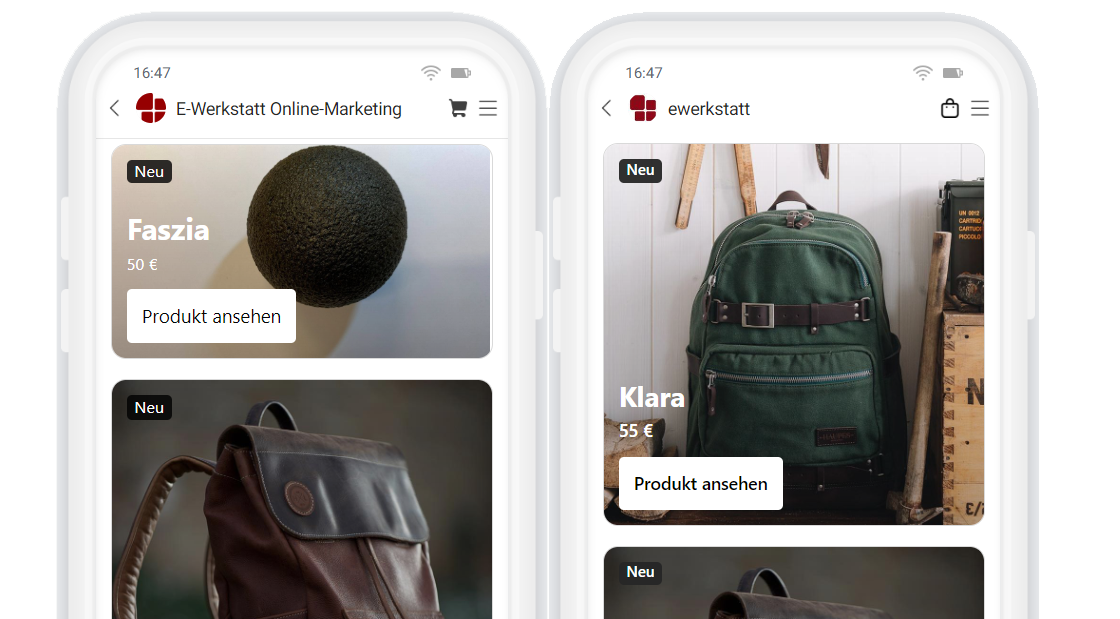
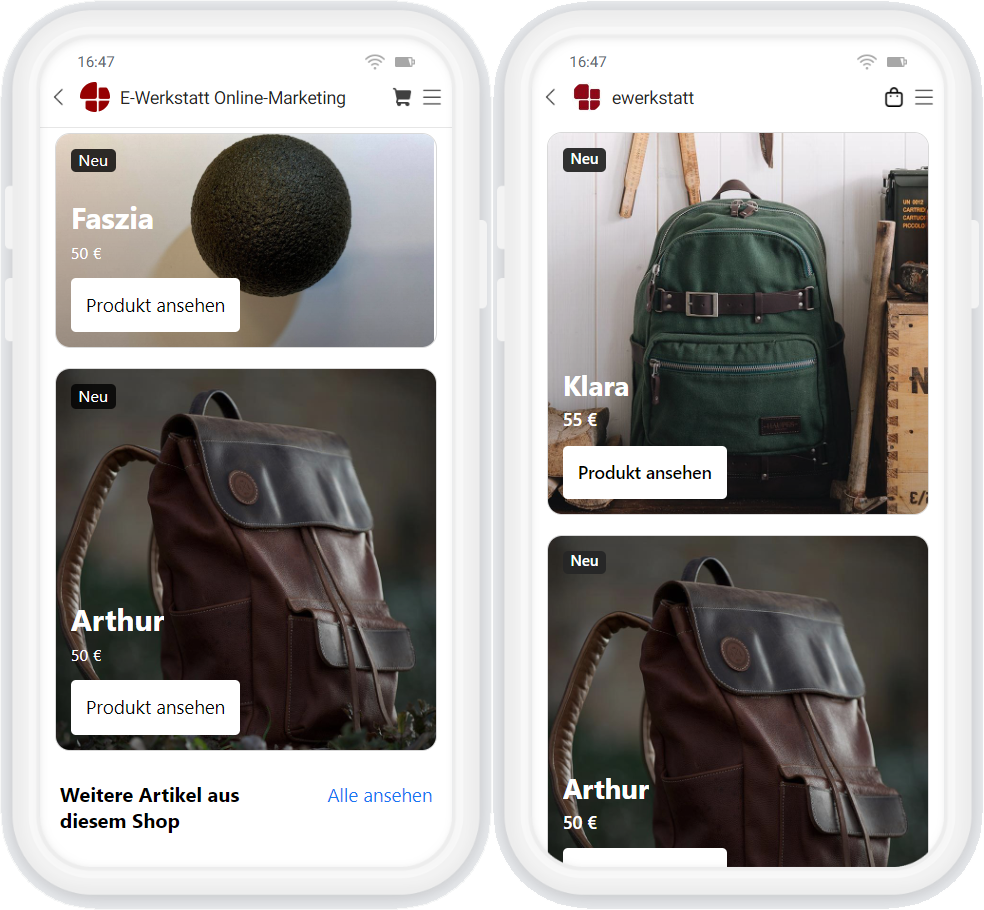
Hier die Vorschau auf das Facebook Shop (links) und das Instagram Shop (rechts) für unser Demoshop.

Nach erfolgreicher Überprüfung ist das Facebook Shop live zu erreichen unter facebook.com/Ihr-Seitenname/shop. Unser Demoshop ist erreichbar unter https://www.facebook.com/ewerkstatt/shop/. Zumindest solange Facebook nichts gegen ein Demoshop hat. Die Artikel werden synchronisiert mit https://shop.ewerkstatt.com.
Produkte aus dem Facebook Shop wieder entfernen
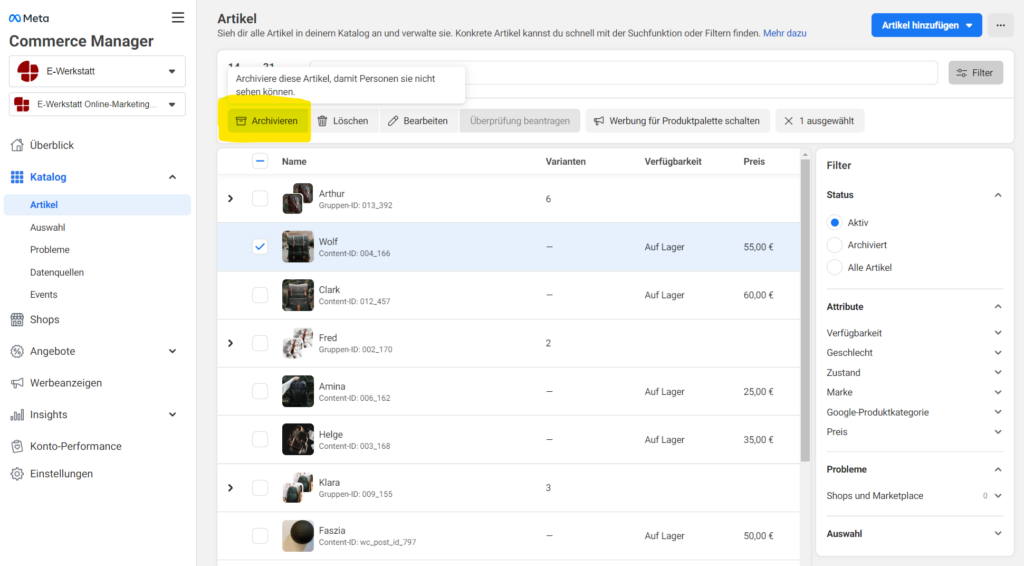
Sie können prinzipiell jedes zu entfernende Produkt direkt im Facebook Commerce Manager unter Katalog > Artikel manuell ausschließen, indem Sie es archivieren. Wenn Sie es löschen, dann kann es bei der nächsten Synchronisation in den Produkt Katalog erneut aufgenommen werden.

Möchten Sie ein Woocommerce Produkt mit Hilfe der Synchronisation aus dem Produkt Katalog bei Facebook ausschließen?
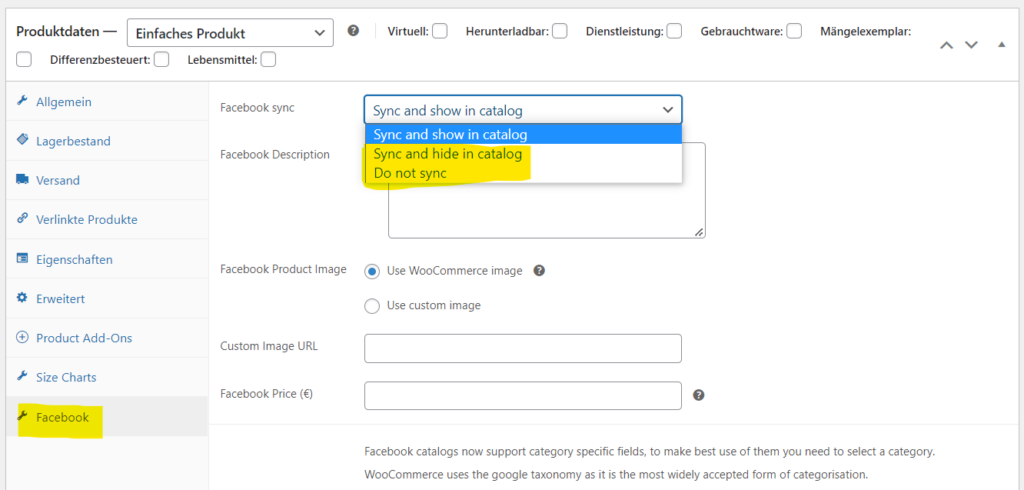
Wenn sich das Produkt noch nicht in Ihrem Facebook Katalog befindet, dann stellen Sie in Woocommerce beim Produkt bzw. seinen Varianten die Einstellung für Facebook sync auf „Do not sync“. Das Produkt wird nicht mit dem Facebook Produkt Katalog synchronisiert.

Wenn sich das Produkt bereits in Ihrem Facebook Katalog befindet, dann stellen Sie beim Produkt bzw. seinen Varianten Facebook sync erst einmal auf „Sync and hide“. Dadurch erhält Facebook die Information, was mit dem Produkt zu tun ist, das würde aber bei „Do not sync“ unterbleiben. „Do not sync“ bedeutet ja nicht, das Produkt aus dem Katalog zu entfernen, sondern nur, es nicht mehr mit Woocommerce zu synchronisieren. Erst wenn das Produkt im Produkt Katalog nicht mehr existiert, können Sie auf „Do not sync“ umschalten, um diesen Zustand zu bewahren.
Möchten Sie über neue Artikel und mehr rasch informiert werden?
Dann empfehlen wir Ihnen die Anmeldung zu unserem Newsletter "Online-Marketing News der E-Werkstatt".