Tipps und Tools rund um WordPress, Google und mehr

WordPress und das Theme Twenty Twenty-Two (Tutorial)
So gestalten Sie eine WordPress-Website mit dem Block-Theme Twenty Twenty-Two und Full Site Editing (FSE): Kopfbereich, Fußzeile, Menü, Logo, Farben und mehr.
Der 25. Jänner 2022 hat es in sich. WordPress erscheint in Version 5.9, Codename Josephine (nach Josephine Baker), und bringt das lang erwartete Full Site Editing mit. Diese neue Art der Bearbeitung und Gestaltung von Kopf-, und Fußbereich, sowie von Seiten, Beiträgen und Archiven ausschließlich auf Basis von Gutenberg-Blöcken können Sie mit Full Site Editing (FSE) Themes umsetzen, wie Twenty Twenty-Two, Twenty Twenty-Three, Bricksy, Blockify, Catch-FSE und anderen.
Der folgende Artikel wendet sich an Personen, die bereits Erfahrung mit WordPress und eventuell auch mit dem Gutenberg Block Editor haben.
Inhaltsverzeichnis
Full Site Editing
Unter Full Site Editing (FSE) ist zu verstehen, dass man nicht nur die Inhalte von Seiten und Beiträgen mit Gutenberg Blöcken gestalten kann, sondern auch den Kopf (Header) und den Fuß (Footer) Bereich, den Aufbau bzw. die Struktur von Seiten und Beiträgen, die 404 Fehler-Seite, die Start-Seite, Kategorien und mehr. Mit Gestaltung gemeint ist der Aufbau (die Struktur), Design und Layout.
Das sind die neuen Features einer WordPress Website ab Version 5.9, wenn ein Block Theme genutzt wird:
- Stile: Sie legen das Design der Website generell fest (Farben, Schriftarten, Abstände) und das grundlegende Design der Blöcke.
- Template Editing: Sie bearbeiten das Layout von Seiten und Beiträgen, von Archiven (Beitragslisten), der 404-Seite, von Kopf- (Header) und Fußbereich (Footer).
Das erlaubt nun, eine Website in allen Punkten und Bereichen mit Blöcken zu gestalten. Wer schon den Umgang mit Gutenberg-Blöcken gewohnt ist, muss für die Gestaltung nicht umlernen, das Look & Feel bleibt beim Bearbeiten erhalten. Vorgefertigte Designs für Seiten, Kopf- und Fußbereich, sowie Inhalte stehen zur Verfügung.
Gleich vorab: sinngemäß gilt alles Folgende auch für Twenty Twenty-Three und weitere FSE-Themes.
Die WordPress Entwickler haben im Menü Design kräftig aufgeräumt. Wer bei einem Block Theme wie Twenty Twenty-Two ab WordPress 5.9 unter „Design“ nachsieht, den erwarten (derzeit) nur zwei schlanke Punkte:
- Themes (hier bleibt alles wie gehabt)
- Editor (das ist neu)

Im „Editor“ werden drei Möglichkeiten zur Bearbeitung angeboten:
- Website (Englisch: Site)
- Templates
- Template-Teile (Englisch: Template Parts)
Den Editor erreicht man mit Klick auf das WordPress-Logo links oben, falls Sie sich bereits im Bearbeitungsmodus von Template oder Template-Teilen befinden.

Wo ist der Customizer?
An die Stelle des Customizers tritt bei einem Block Theme der neue Site Editor. Der bisherige Customizer verliert bei Block Themes an Bedeutung, daher gibt es ihn hier nicht mehr. Sämtliche Anpassungen von Design und Layout passieren im (Site-)Editor.
Bei anderen Themes gibt es den Customizer weiterhin.
Hinweis: auch wenn Sie ein Full Site Editing Theme wie Twenty Twenty-Two verwenden, können Sie den Customizer weiterhin erreichen mittels Direktaufruf von /wp-admin/customize.php
Dann können Sie weiterhin beispielsweise eigene CSS-Anweisungen ohne zusätzliches Plugin eintragen.
Der Site-Editor
Der Site-Editor ermöglicht die Bearbeitung von Templates und Template-Teilen.
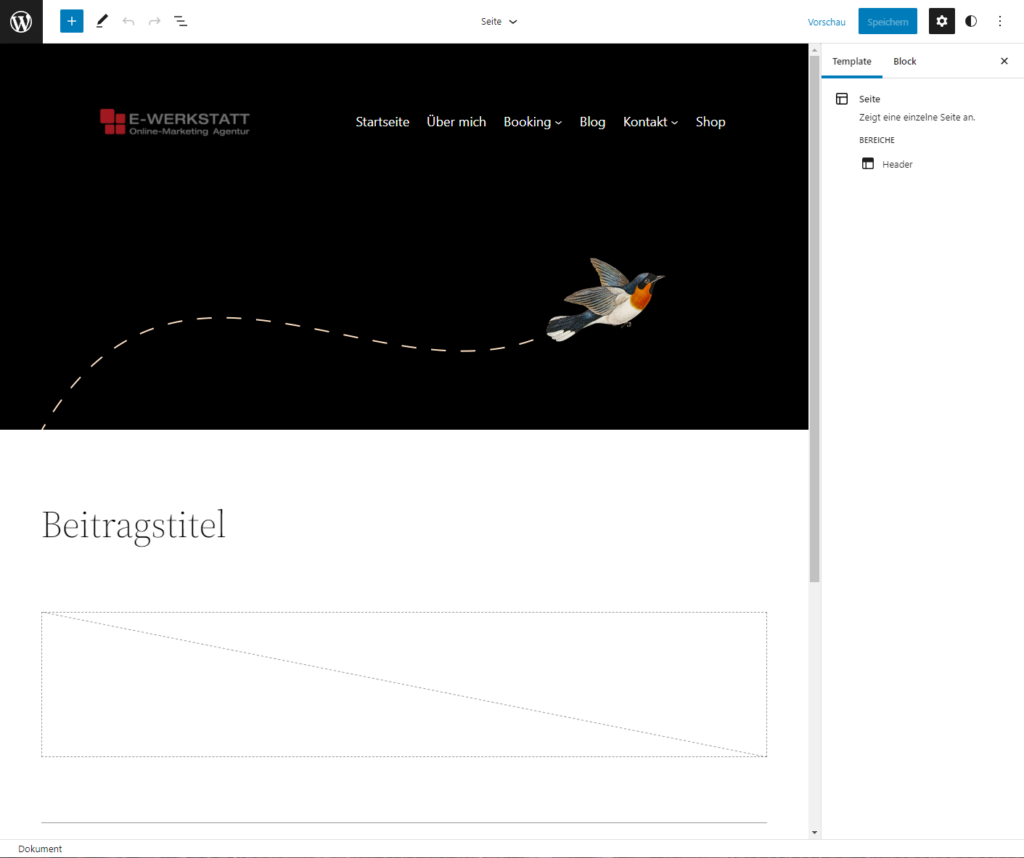
Wenn Sie den Site-Editor (Design / Editor) aufrufen, gelangen Sie sofort zur Gestaltung des Seiten-Templates (mehr dazu weiter unten). Das erkennen Sie am Dropdown oben in der Mitte. Die Gestaltung umfasst die Auswahl und Zusammenstellung von Header, Footer und Inhaltsbereich.

Im Editor arbeiten Sie am Aussehen der Website. Die Inhalte Ihrer Seiten erstellen Sie nach wie vor unter dem Admin-Menüpunkt „Seiten“. Dazu müssen Sie den Theme-Editor Bereich erst wieder verlassen.
Wie kehren Sie in den gewohnten Adminbereich zurück? Sie klicken auf das WordPress-Logo links oben, und dann auf den blauen Link „Zum Dashboard“.

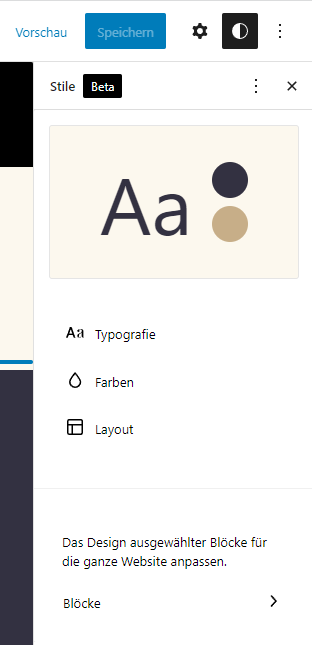
Stile
Die Bearbeitung von Farben und Schriftarten erreichen Sie im Stile-Editor. Hier können Sie rasch die entsprechenden Elemente anpassen. Sie können aber auch das grundlegende Aussehen von Gutenberg Blöcken verändern.

Farben
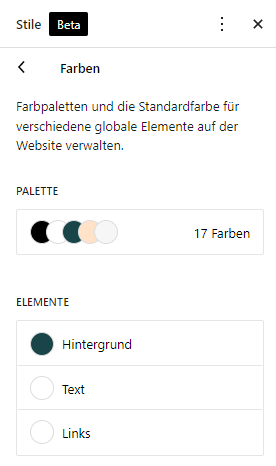
Ein Klick auf Farben führt Sie zu den Farbpaletten und Standardfarben für verschiedene globale Elemente auf der Website.

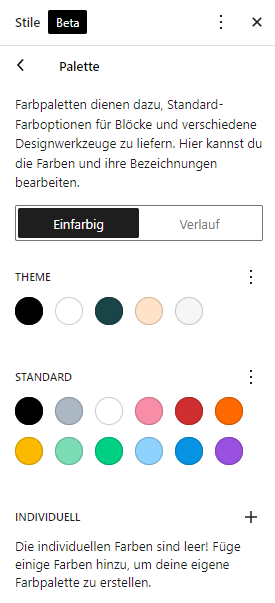
Klicken Sie auf den Link (x Farben, hier im Screenshot „17 Farben“) im Kästchen Palette und Sie gelangen zur Angabe der einzelnen Farben.

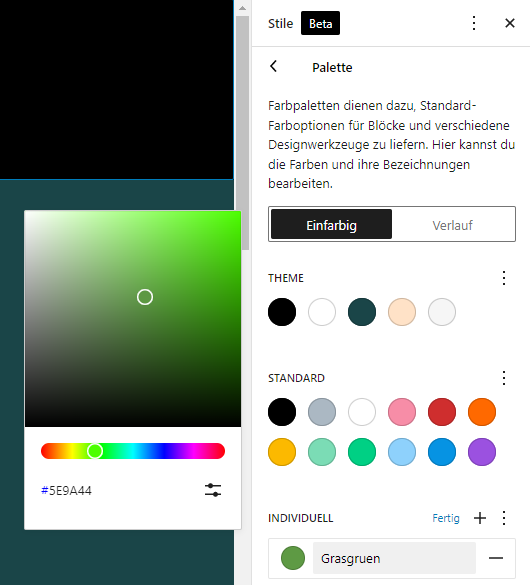
Hier können Sie die Theme-Farben ändern, aber auch eigene Farben hinzufügen und den eigenen Farben auch eigene Namen geben.

Ab nun steht Ihnen diese individuelle Farbe bei der redaktionellen Arbeit zur Verfügung.
Für Developer: die Stil-Informationen werden bei Block-Themes in der Datei theme.json abgelegt (Beschreibung im WordPress Entwickler-Handbuch), diese Datei befindet sich im jeweiligen Theme-Verzeichnis.
Sollten Sie also einmal ein Child Theme für Twenty Twenty-Two oder ein anderes Block-Theme erstellen wollen, dann muss neben den Dateien style.css und functions.php auch die Datei theme.json im Verzeichnis des Child Themes abgelegt werden. Diese Datei kann natürlich auch manuell erstellt werden.
Templates und Template-Teile
Was Sie als Website-Besucher/in bei Block-Themes am Bildschirm sehen, das beruht auf dem Einsatz von Templates (Vorlagen). So gibt es üblicherweise ein oder mehrere Templates für Seiten, Beiträge, Archive (Liste von Beiträgen), 404-Fehlerseite, u.ä.
Templates
Templates kann man als vordefinierte Layouts verstehen. Diese beinhalten bereits Blöcke und Block Patterns (vorgefertigte Zusammenstellungen von Blöcken), und Platzhalterinhalte.
Template-Teile
Die Templates selbst werden aus Template-Teilen zusammengestellt. So kann das Template einer Seite die folgenden Template-Teile beinhalten:
- Header
- Footer
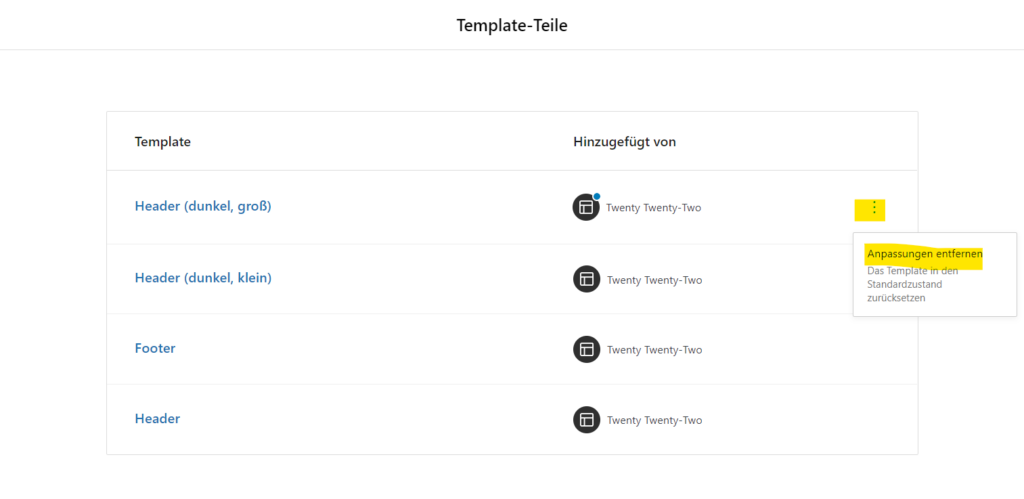
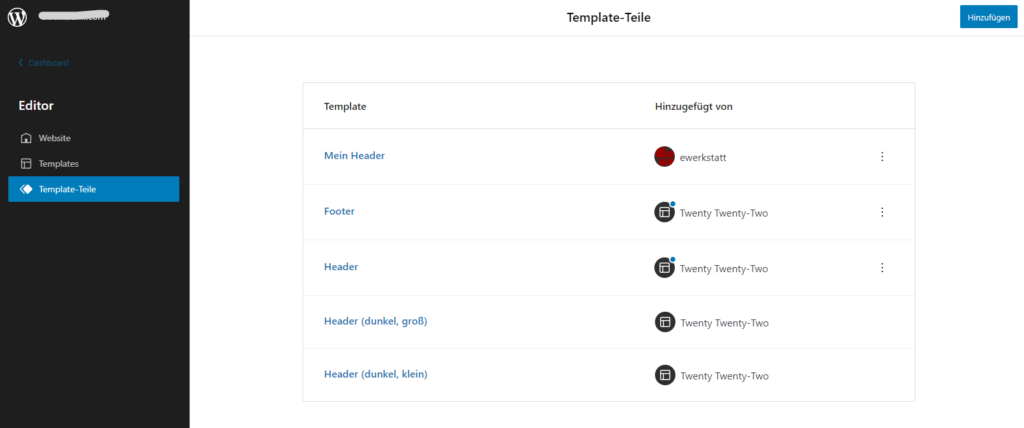
Welche Template-Teile es gibt, und wie sie heißen, das liegt ganz beim jeweils eingesetzten Block-Theme. So wird es wohl immer ein Header-Template-Teil geben, es könnte aber auch ganz anders heißen. Bei Theme Twenty Twenty-One finden Sie etwa diese Template-Teile (Status 2022-04):
- Header (dunkel, groß)
- Header (dunkel, klein)
- Footer
- Header
Template-Teile können Sie natürlich bearbeiten, oder auch selbst neue zusätzliche erstellen. Selbst erstellte Template-Teile können Sie auch wieder löschen. Änderungen bei existierenden Template-Teilen können wieder komplett zurücksetzen.

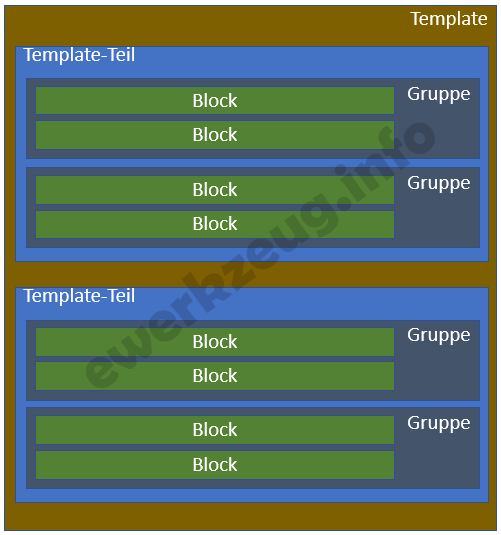
Template-Teile fassen Sie also am besten als eine Art Groß-Behälter auf, die mit entsprechenden Gutenberg Blöcken befüllt und natürlich gestaltet werden müssen. Die Gutenberg-Blöcke werden in Gruppen zusammengefasst, das sind dann Klein-Behälter, die zur jeweiligen Gestaltung genutzt werden können.

Um einen Vergleich zu bringen: Template-Teile entsprechen zum einen bisherigen Widget Areas, die Blöcke darin den Widgets. In Block-Themes wurden aber Widget-Areas und Widgets abgelöst durch Template-Teile und Blöcke.
Header-Template-Teile lösen damit die bisherige Gestaltung von Kopfbereichen ab, wie das von den Themes auf ganz unterschiedliche Weise – meist im Customizer – angeboten wurde.
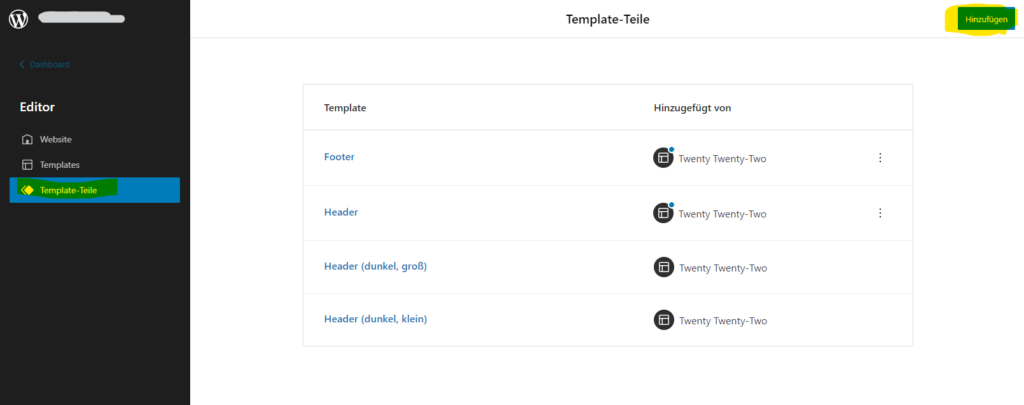
Template-Teile Neu Erstellen
Man kann im Site-Editor mit Klick auf den blauen Button „Hinzufügen“ neue Template-Teile erstellen. Man kann im Site-Editor aber mit Stand März 2022 nur ein neues Startseite-Template erstellen, keine anderen Templates (fragen Sie jetzt bitte nicht warum, wir würden es auch gerne wissen).
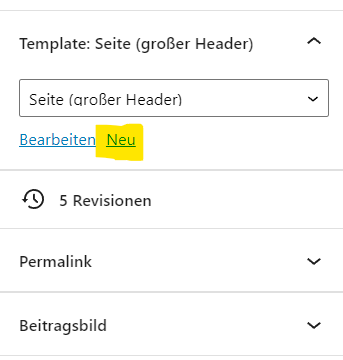
Sie können aber dennoch weitere neue Templates (etwa für eine Seite mit einem ganz bestimmten individuellen Header oder Footer) anlegen, und zwar direkt beim beim Bearbeiten einer Seite. Öffnen Sie dazu die Einstellungen der Seite, und dort den Abschnitt Template: aktuelles Template. Klicken Sie dann auf den Link Neu.

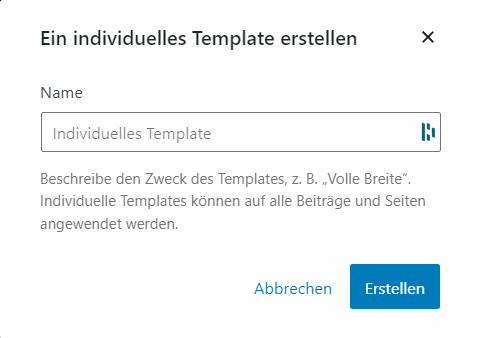
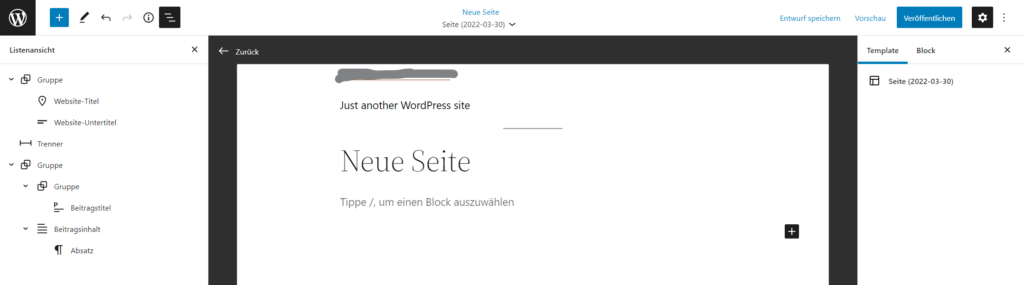
Sie sehen nun am Bildschirm:

Geben Sie dem Template einen Namen, und mit Klick auf Erstellen können Sie am neuen Template arbeiten. Sie werden darin bereits wenige Vorgaben sehen, die Sie aber entfernen, und anschließend die Struktur der Seite aus bestehenden Template-Teilen zusammenstellen können. Nutzen Sie dazu am besten die hilfreiche Listenansicht.

Für Developer: alle Angaben zu den verfügbaren Templates und Template-Teilen finden sich bei Block-Themes in der Datei theme.json. Mithilfe dieser Datei kann ebenfalls ein neues Template estellt werden. Mehr zur Anatomie der Datei bezüglich customTemplates finden Sie bei WordPress im Entwickler-Handbuch.
Inhaltsbereiche
Die Inhaltsbereiche mit Beitragstitel, Beitragsbild, Beitragsinhalt und Beitragskommentaren sind keine eigenen Template-Teile, sie werden in den entsprechenden Templates wie Seite oder Einzelbeitrag direkt bearbeitet.
Wo ändert man das Logo bei Twenty Twenty-Two?
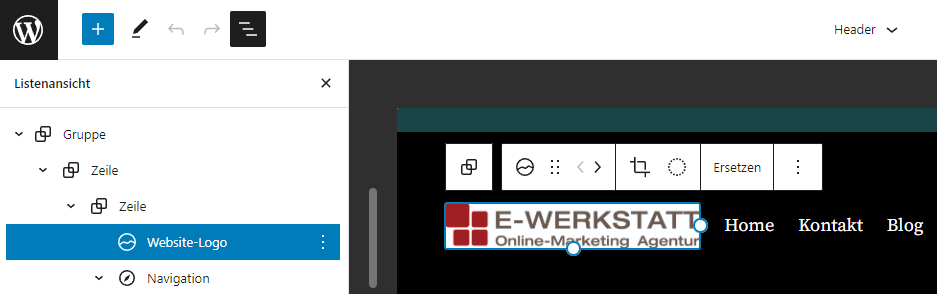
Wenn Sie im Block Theme das Logo ändern möchten, dann rufen Sie im Editor die Bearbeitung des entsprechenden Template-Teils auf – im Fall vom Theme Twenty Twenty-Two ist das etwa der Template-Teil Header, und öffnen dort am besten die Listenansicht.
Dann suchen Sie den Block „Website-Logo“, und ersetzen das Bild (Klick auf „Ersetzen“).

Neu bei Gutenberg-Blöcken
Gruppen
Bisher war es nicht einfach, ganz ohne zusätzliche Gutenberg-Plugins oder Page Builder Abschnitte zu erzeugen, die sich etwa über die gesamte Breite erstrecken, eine Hintergrundfarbe oder ein Hintergrundbild zeigen, und in diese Abschnitte dann die Inhalte zu legen. Wer auf ein zusätzliches Gutenberg Plugin wie Stackable, Kadence Blocks oder GenerateBlocks verzichten wollte, dem blieb dafür nur der Cover-Block.
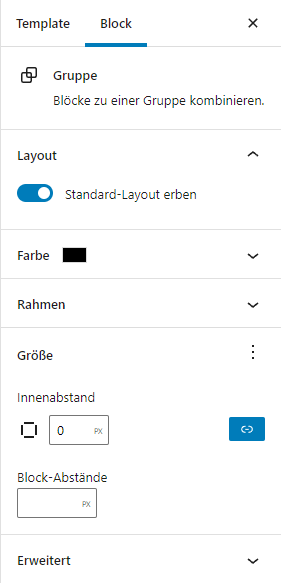
Jetzt kann für die Erstellung solcher Abschnitte die Gruppierung von Blöcken angewendet werden. Blöcke lassen sich zu Gruppen zusammenfassen (mehrere Blöcke markieren und im Drei-Punkt Kontext-Menü auf „Gruppieren“ klicken). Die Gruppen können ab nun auch einigermaßen gestaltet werden:
- Breite der Inhalte (für schmale und weite Spalte)
- Hintergrundfarben und-verläufe (aber noch keine Bilder oder Videos)
- Textfarbe
- Linkfarbe
- Rahmen (Linienart, Farbe)
- Innenabstände
Damit entsprechen die Gruppen bei einem Block Theme wie Twenty Twenty-Two jetzt ungefähr dem Container von GenerateBlocks, oder dem Abschnitt bei einem Page Builder wie Elementor. Bei allerdings derzeit (Status 2022) noch weitaus weniger Gestaltungsmöglichkeiten.

Theme-Blöcke in WordPress 5.9
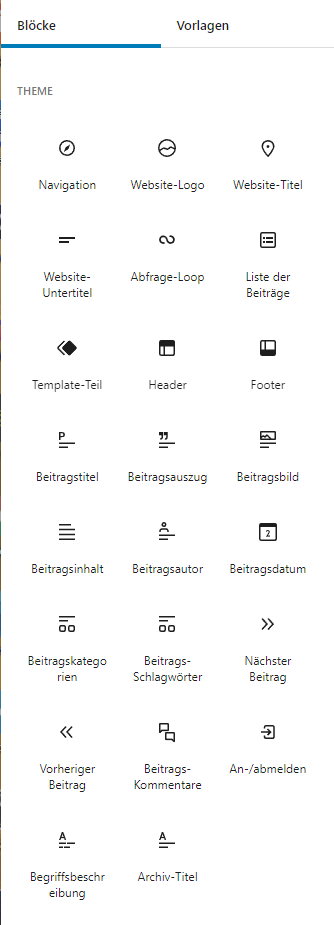
Eine Sammlung an neuen Blöcken ist website-weit anwendbar, also nicht direkt bezogen auf die Gestaltung der Inhalte von Seiten oder Beiträgen. Diese Blöcke sind eher als Bausteine aufzufassen, mit denen die Templates erstellt werden:
- Website-Titel
- Website-Logo
- Navigation
- Beitragsinhalt
- Abfrage-Loop
- Header
- Footer
- etc.

Der Theme-Block Beitragsinhalt wird für die Darstellung des Inhalts einer Seite oder eines Beitrags genutzt. Der Block wird daher in Templates wie Seite oder Einzelbeitrag eingesetzt.
Der Theme-Block Abfrage-Loop wird für die Darstellung einer Liste an Beiträgen genutzt. Dabei kann unter verschiedenen Darstellungsvarianten gewählt werden:
- Karussell-Ansicht
- Raster-Ansicht
Dieser Block kann daher in Templates wie Archiv (Kategorie-, Schlagwort- und andere Archive von Beiträgen) oder Suche eingesetzt werden.
Wie mit Themeblöcken umgegangen wird, sehen wir uns am Beispiel der Gestaltung eines Headers an.
Header mit Full Site Editing
Wir werden im Block Theme den Header (Kopfbereich) bearbeiten.
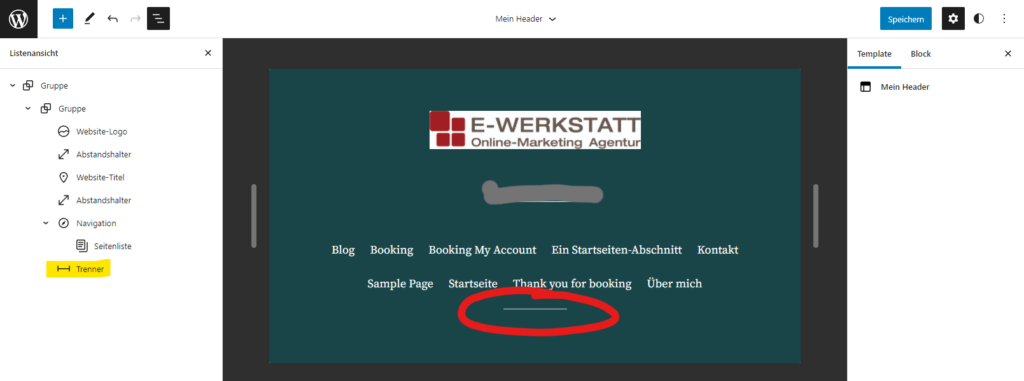
Nehmen wir an, es soll ein neuer, einfacher Header erstellt werden. Der neue Header – nennen wir ihn Mein Header – soll ein mittig ausgerichtetes Logo beinhalten, darunter befindet sich ein Navigationsmenü. Unter dieses Menü wollen wir eine kurze horizontale Linie („Trenner“) setzen.
Das neue Header Template-Teil wird im Site-Editor bei den Template-Teilen erst einmal angelegt mit Klick auf „Hinzufügen“ rechts oben.

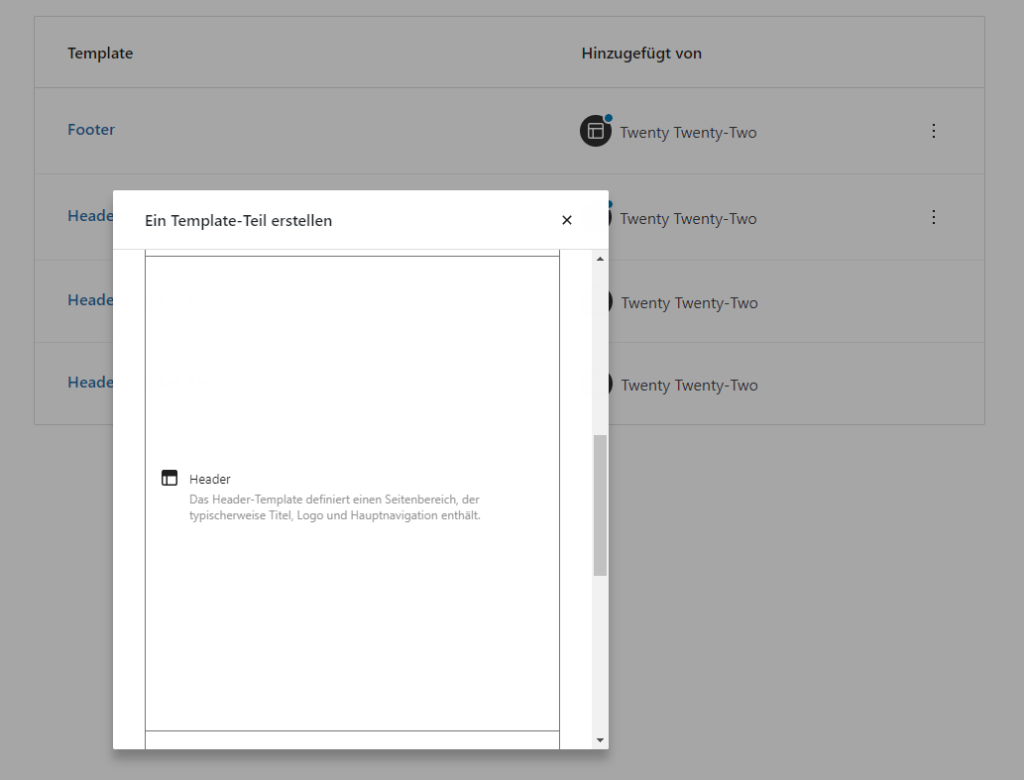
Geben Sie dem Template-Teil einen Namen (in unserem Fall „Mein Header“) und als Bereich wählen Sie „Header“.

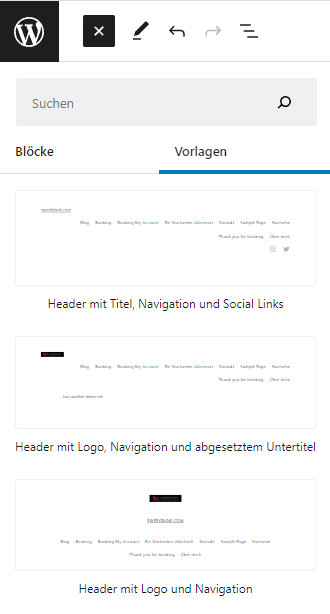
Scrollen Sie im Popup weiter hinunter und klicken auf „Erstellen“. Jetzt gelangen Sie sofort in den Bearbeitungsmodus des neuen Headers. Fügen Sie dort nun die Gutenberg-Blöcke hinzu, die ein Header benötigt. Diese vergleichsweise neuen Blöcke werden Sie in der Rubrik „Theme“ finden. Am schnellsten geht es, wenn Sie gleich eine existierende Header-Vorlage verwenden als Basis für Ihren Header, und diese Vorlage anpassen.
Ich habe mich entschieden für die Vorlage Header mit Logo und Navigation, und werde diese ein wenig ändern.

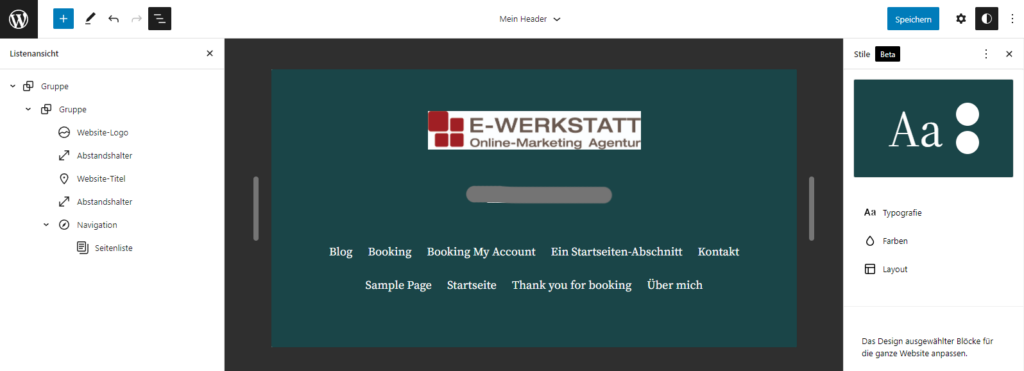
Die Gestaltung
Die Vorlage für unseren neuen Header beinhaltet die Theme-Blöcke Website-Logo, Website-Titel und Navigation. Dazu gibt es noch Abstandshalter und eine Zusammenfassung von Blöcken zu Gruppen.

Sie sehen es im Bild darüber: die Listenansicht gibt einen Überblick über die genutzten Blöcke, und lässt diese schnell erreichen (und auch verschieben). Die beiden Schieberegler rechts und links im Arbeitsbereich in der Mitte können Sie benutzen, um sich anzusehen, wie Ihr Header bei verschiedenen Bildschirmbreiten aussieht.
Falls Sie bereits ein Gutenberg Editor Plugin wie Stackable nutzen, so können Sie mit heutigem Stand die flexiblen Blöcke dieses Plugins noch nicht bei Template-Teilen anwenden. Hier werden aber die Entwickler von Stackable wohl rasch nachziehen.
Fügen wir einen kurzen „Trenner“ unter der Navigation hinzu. Dazu klicken Sie links oben auf das Plus im blauen Quadrat, suchen nach „Trenner“, und ziehen den Block in den Header-Bereich unter die Navigation.

Sie möchten etwas generell am Aussehen der Website verändern, wie Hintergrundfarbe oder Schriftarten? Klicken Sie rechts oben auf das neue Stile Icon ![]() . Die Anpassungen, die Sie unter Stile vornehmen, betreffen die gesamte Website (globale Elemente).
. Die Anpassungen, die Sie unter Stile vornehmen, betreffen die gesamte Website (globale Elemente).
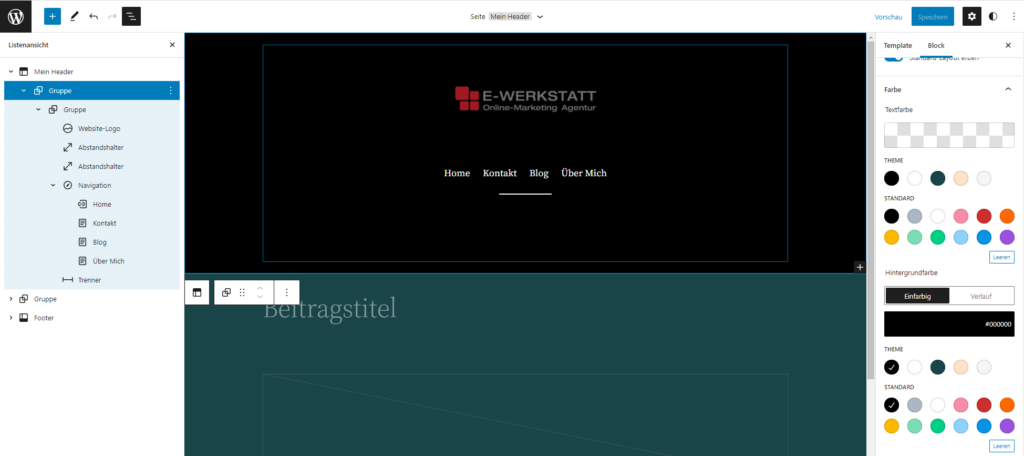
Wenn Sie dagegen nur die Hintergrundfarbe des Headers ändern möchten, dann passen Sie die Gruppe an, die alle Header-Elemente beinhaltet. Im folgenden Beispiel habe ich der äußeren Gruppe eine schwarze Hintergrundfarbe gegeben, und eine besser passende Logo-Variante (transparenter Hintergrund statt weißer Hintergrund) eingesetzt.

Entsprechend gehen Sie auch bei der Gestaltung des Footer Template-Teils vor, bzw. anderer Template-Teile.
Menü / Navigation
Alle Menüpunkte (darunter versteht man Links zu Seiten oder Blog-Kategorien in Menüs) sind nun einzelne Blöcke, die man hinzufügen, erweitern, verschieben oder entfernen kann (Erklärvideo in Englisch).
Treffen Sie an dieser Stelle eine Entscheidung, und wählen Sie eine der folgenden drei alternativen Vorgangsweisen.
- Entweder arbeiten Sie an der bestehenden Seitenliste (bei bestehenden Seiten ist das sicher ein Vorteil), dann wird diese Seitenliste erst eine in eine bearbeitbare Liste an Links umgewandelt. Nun können Sie die einzelnen Menüpunkte in Form kleiner Gutenberg-Blöcke verschieben und anpassen.
- Oder Sie wählen ein bestehendes klassisches Menü, das dann aber ebenfalls in ein block-basiertes Menü umgewandelt wird. Erst dann können Sie die einzelnen Menüpunkte wie kleine verschiebbare Blöcke behandeln.
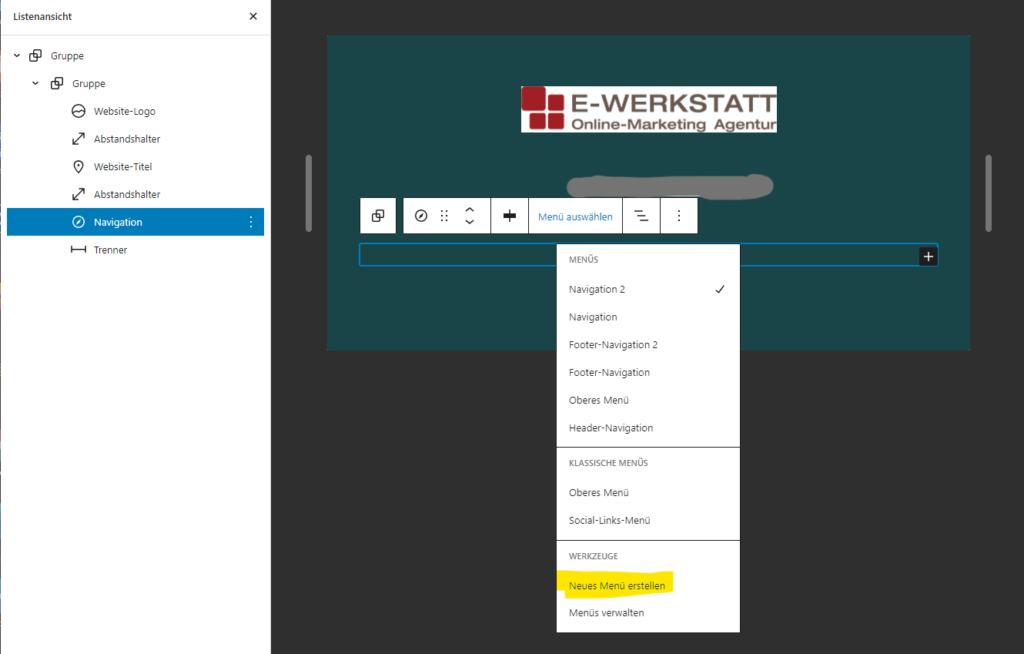
- Oder Sie erstellen jetzt ein neues Menü und befüllen es der Reihe nach mit den gewünschten Menüpunkten.
Das mache ich jetzt, und entferne zuerst einmal die bestehende Seitenliste. Am schnellsten passiert das in der Listenansicht links (die Seitenliste können Sie jederzeit auch wieder hinzufügen). Dann wähle ich im Kontext-Menü des Navigationsblocks „Neues Menü erstellen“ und im zweiten Schritt „Leer anfangen“.

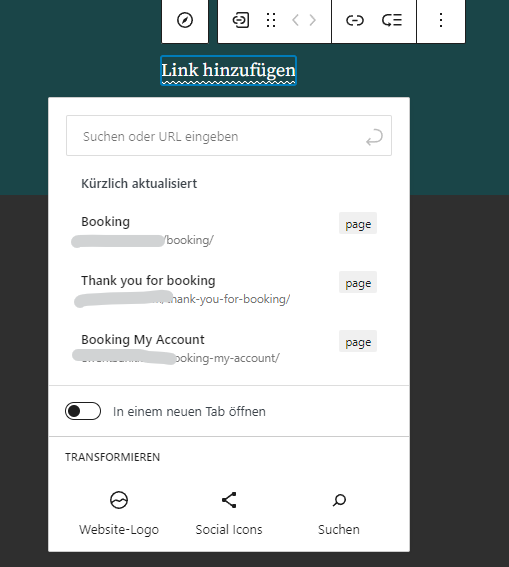
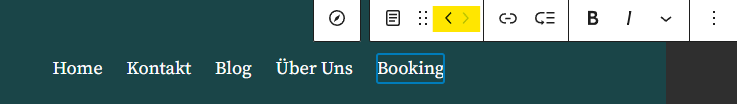
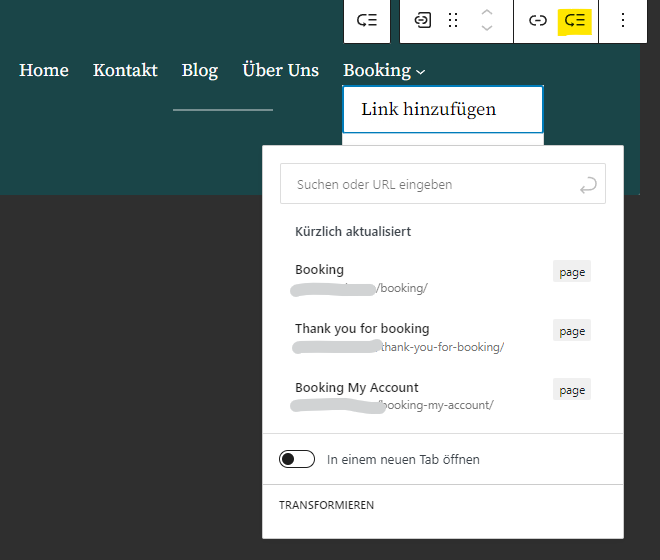
Klicken Sie rechts auf das Plus auf schwarzem Hintergrund um einen neuen Menüpunkt hinzuzufügen. Sie sollten dabei den Seitentitel bzw. die Blogkategorie kennen, und geben nun die ersten drei Buchstaben des Titels ein. Es folgen Vorschläge gefundener Seiten oder Kategorien.

Bereits gesetzte Menüpunkte lassen sich rechts/links verschieben und damit neu positionieren.

Sie benötigen Unterpunkte? Dann klicken Sie auf das entsprechende Symbol beim aktiv gewählten Menüpunkt, und fügen Sie dort die Unterpunkte hinzu. Die Farbgestaltung der Unterpunkte machen Sie genau so wie die Farbgestaltung des Menüs unter Stile (![]() ).
).

Fertig? Dann klicken Sie jetzt rechts oben auf Speichern, damit Sie Ihren neuen Template-Teil auch nutzen können.
Klicken Sie nun links oben auf das WordPress-Logo, und kehren damit zum Editor zurück.
Nun soll der neue Header Template-Teil in Ihrem Seiten-Template genutzt werden. Wählen Sie unter Templates „Seite“ aus. Sie bearbeiten damit die vorfertige Seitengestaltung von Twenty Twenty-Two. Sie können aber natürlich so wie eben Ihren eigenen Header auch Ihre eigene Seiten-Vorlage erstellen, und unter einem eigene Template-Teil-Namen (z.B.: „Meine Seite“) abspeichern. Das ersparen wir uns in dieser Anleitung.
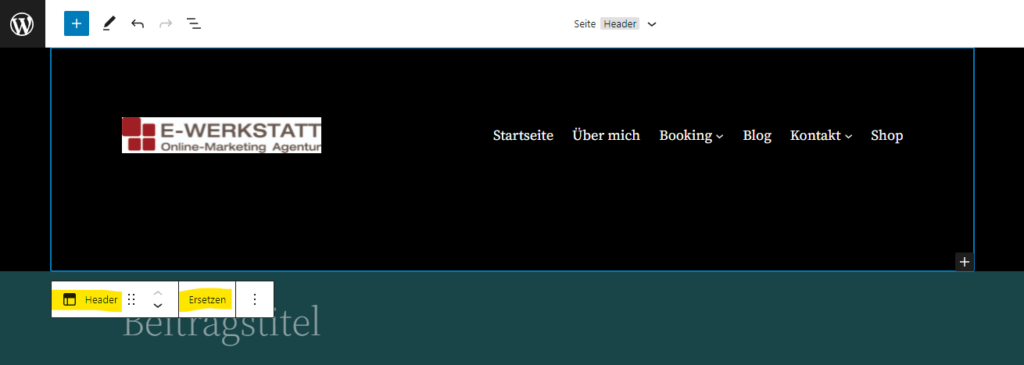
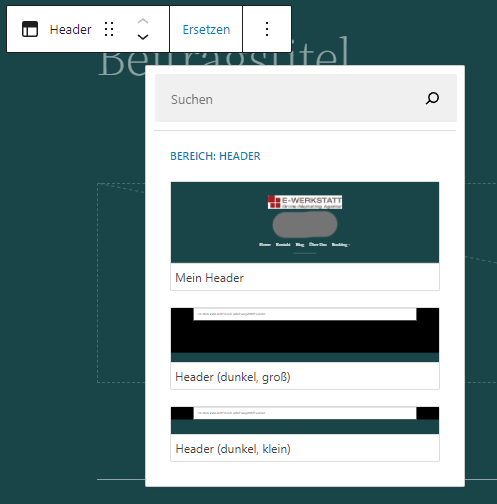
Wählen Sie den Block „Header“ und klicken Sie auf „Ersetzen“.

Wählen Sie Ihren eigenen Header „Mein Header“ aus. Sie sehen ihn in der Vorschau der verfügbaren Header Template-Teile.

Speichern Sie nun die Seitengestaltung ab (Blauer Button „Speichern“ rechts oben), und sehen Sie sich eine Seite der Website an.

Sie möchten später einmal Ihren „Mein Header“ Template-Teil bearbeiten oder löschen? Dann suchen Sie die Liste der Template-Teile im Theme Editor auf. Zum Bearbeiten klicken Sie auf den Namen, zum Löschen auf die drei vertikalen Punkte.

Wenn Sie eines der Standard-Template-Teile (Footer, Header) verändert haben sollten, dann können Sie dessen Grundeinstellungen wieder herstellen. Dazu nutzen Sie ebenfalls die drei vertikalen Punkte in der entsprechenden Zeile.
Bei anderen Block-Themes werden Sie hier auch andere Template-Teile vorfinden, die die Theme-Entwickler jeweils mitliefern.
Pattern („Block-Vorlagen“)
Möglicherweise keimte bei Ihnen schon die Frage auf, wozu es denn noch unterschiedliche FSE-Themes gibt, wenn die Arbeitsweise doch immer dieselbe ist? Der Unterschied liegt vorwiegend in:
- der vorbereiteten Gestaltung von Kopf und Fußzeile,
- dem Angebot von Vorlagen,
- dem Angebot von Stilen (Kombinationen von Farben und Schriftarten),
- den unterschiedlichen Templates und Standard-Template-Teilen.
Seit August 2021 (mit WordPress 5.8) kann ein Verzeichnis bei wordpress.org über sogenannte Pattern (Deutsch: „Block-Vorlagen“) genutzt werden. Das sind fertige Kombinationen von Blöcken für ganze Seiten oder Teile von Seiten und Beiträgen, die mit Copy and Paste übernommen werden können. Einfacher geht es kaum mehr.
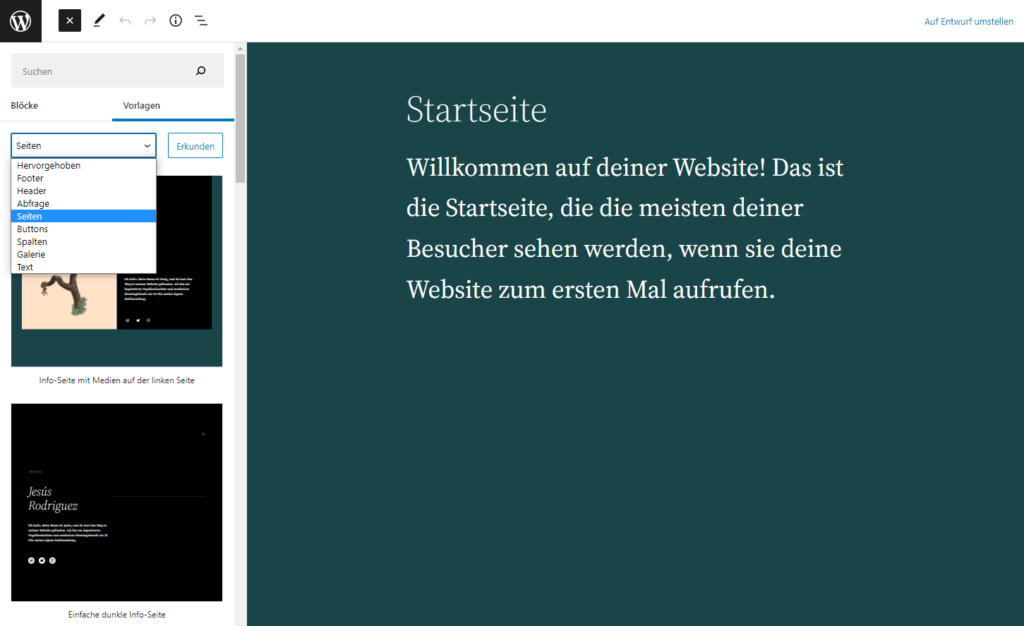
FSE-Themes liefern nun auch eigene Block Vorlagen mit zur inhaltlichen Nutzung, passend zum Design des Themes und seinem gedachten Einsatzbereich. Diese Vorlagen können Sie beim Bearbeiten einer Seite oder eines Beitrags auf die folgende Weise hinzufügen:
- Sie klicken auf das + Icon in der linken oberen Ecke des Seiten-Editors, um einen Block hinzuzufügen.
- Sie klicken auf den Vorlagen-Reiter.
- Sie finden die gewünschte Vorlage (nutzen Sie mal den Button „Erkunden“) und klicken diese entweder an, um sie an der Cursor-Position einzufügen, oder Sie ziehen die Vorlage an die gewünschte Stelle.

Damit bietet WordPress endlich auch das an, was man bei Page Buildern wie Elementor oder Website-Systemen wie Square Space bereits seit langem nutzen kann. Allerdings kann die WordPress Nutzergemeinde mit selbstgemachten Vorlagen beitragen.
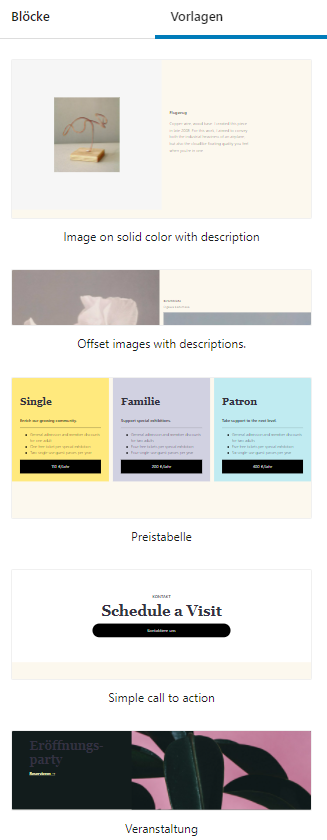
Hier einige Beispiele an Vorlagen, die das FSE-Theme Alara anbietet.

Fazit
Wenn exakte Vorgaben erreicht werden müssen, dann ist das weiterhin ein Job für Webdesigner und Gestalter. Dazu zählt wohl auch die Erstellung von Template-Teilen bei Block Themes. Die neue Herangehensweise wirkt noch sehr ungewohnt.
Aber für Personen, die bisher schon mit Gutenberg-Blöcken arbeiten, wird die Arbeit am grundlegenden Design einfacher, wenn es überwiegend nur um Farben, Schriftarten und grobe Platzierungen geht. Zur Unterstützung gibt es Vorlagen für die verschiedenen Template-Teile, aus denen man sich bedienen, und damit Struktur und Aussehen der eigenen Website zusammenstellen kann. Damit ist das Theme Twenty Twenty-Two das bisher flexibelste und anpassungsfähigste Standard-Theme von WordPress.
Wenn wir die Möglichkeiten zur Gestaltung von Kopf- und Fußbereich in Twenty Twenty-Two mit denen von „herkömmlichen“ Themes wie Blocksy vergleichen, dann stellen wir fest, dass an Blocksy noch länger kein Weg vorbeiführt. Das könnte sich über kurz oder lang ändern. Einerseits wird man bald auch die fortgeschrittenen Blöcke von Plugins wie Stackable oder Kadence Blocks nutzen können, andererseits werden wohl die Gruppen-Blöcke bald noch flexibler gestaltet werden können.
Sehr einfach ist dagegen die Nutzung der vielen Vorlagen (Pattern), die es bereits jetzt gibt, um damit rasch zu ansehlichen Ergebnissen im Inhaltsbereich zu kommen.
Wer englisch versteht, kann beim Onlinekurs mitmachen, den das WordPress Team zur Verfügung stellt. Der Kurs geht ins Detail bei Full Site-Editing, Block-Themes, Website Gestaltung und Block-Vorlagen.
Die Website https://fullsiteediting.com/ zeigt eine Möglichkeit der Umsetzung, hier nutzt man natürlich selbst ein Block Theme mit WordPress 5.9.
Bleiben Sie dran, dieser Artikel wird laufend erweitert und verbessert (geht das überhaupt, ehrlich jetzt?). Schreiben Sie uns Ihre Anregungen als Kommentar.
Möchten Sie über neue Artikel und mehr rasch informiert werden?
Dann empfehlen wir Ihnen die Anmeldung zu unserem Newsletter "Online-Marketing News der E-Werkstatt".




Hallo,
ich möchte WP 6.0 mit dem Theme Twent Twenty-Two benutzen. Ich habe aber ein Problem dabei: Ich möchte die zwei Seiten „Impressum“ und „Datenschutzerklärung“ nicht im Menü oben haben, sondern nur im Footer. Es muss irgendwie möglich sein, denn auf Deiner Seite ist es ja so. Aber ich finde nicht den richtigen Weg, das so zu bekommen.
Wenn ich eine Seite „Impressum“ erzeuge, ist sie automatisch in dem Hauptmenu oben. Ich könnte einen Absatz im Footer einfügen mit dem einzgen Text „Impressum“ und diesen Text auf die Seite „Impressum“ verlinken. Aber trotzdem bleibt ja die Seite „Impressum“ im oberen Hauptmenü. Wie bekomme ich die Seite dort heraus?
Für alle Hinweise bin ich dankbar.
Hallo Roman,
Dazu einfach 2 Menüs erzeugen. Beispielnamen: „top-navigation“, „bottom-navigation“
Dann gibst Du in die beiden Menüs nur das rein, was Du dort haben willst, und ordnest die beiden Menüs sinnvollen Positionen im Theme zu, bzw. bei Full-Site-Editing kannst Du Links zu Seiten oder zu Kategorien hinzufügen oder rauswerfen. Siehe dazu https://www.ewerkzeug.info/wordpress-5-9-und-twenty-twentytwo/#menue-navigation. Alle Links im Menü kannst Du mit dem Drei-Punkt-Menü entfernen oder mit Shift+Alt+Z. Passe auf, dass Du den richtigen Block erwischt!
Ich vermute, dass Du in Deinem Header-Template Teil noch kein definiertes Menü stehen hast, sondern nur die Seitenliste.
Ich hoffe, Dir hilft das weiter.
PS: diese Website hier nutzt das Theme Blocksy.
Hallo,
ich habe mein 2022-Theme zwar ansprechend aufgebaut, aber algorithmisch so vermurkst:
Wenn ich eine Kategorie aufrufe, kommt zwar der zeitlich letzte Beitrag dieser Kategorie, aber mit der Überschrift der allerletzten Beitrages (einer anderen Kategorie) und die nachfolgenden Beitrage sind dann auch die 2. und 3. und n.-letzten Beiträge einer anderen Kategorie.
Wo kann ich nachsehen, um diesen Fehler zu beseitigen?
Gruß, CM
Hallo,
Du kannst geänderte originale Templates wieder resetten. Dazu beim Template ganz rechts in der Zeile das Drei-Punkt Menü anklicken und „Auf den Standardzustand zurückstellen“ klicken.
Alternativ bearbeitest Du dieses Template (Index? Archiv?), und nutzt die Listenansicht, um die Struktur besser zu sehen.
Liebe Grüße
Heinz